ReactJS component is a top-level API. It makes the code completely individual and reusable in the application. It includes various methods for:
- Creating elements
- Transforming elements
- Fragments
Here, we are going to explain the three most important methods available in the React component API.
- setState()
- forceUpdate()
- findDOMNode()
setState()
This method is used to update the state of the component. This method does not always replace the state immediately. Instead, it only adds changes to the original state. It is a primary method that is used to update the user interface(UI) in response to event handlers and server responses.
Note: In the ES6 classes, this.method.bind(this) is used to manually bind the setState() method.
Syntax
this.stateState(object newState[, function callback]); In the above syntax, there is an optional callback function which is executed once setState() is completed and the component is re-rendered.
Example
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class App extends React.Component {
constructor() {
super();
this.state = {
msg: "Welcome to JavaTpoint"
};
this.updateSetState = this.updateSetState.bind(this);
}
updateSetState() {
this.setState({
msg:"Its a best ReactJS tutorial"
});
}
render() {
return (
<div>
<h1>{this.state.msg}</h1>
<button onClick = {this.updateSetState}>SET STATE</button>
</div>
);
}
}
export default App; Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App/>, document.getElementById('app')); Output:

When you click on the SET STATE button, you will see the following screen with the updated message.

forceUpdate()
This method allows us to update the component manually.
Syntax
Component.forceUpdate(callback); Example
App.js
import React, { Component } from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateState = this.forceUpdateState.bind(this);
}
forceUpdateState() {
this.forceUpdate();
};
render() {
return (
<div>
<h1>Example to generate random number</h1>
<h3>Random number: {Math.random()}</h3>
<button onClick = {this.forceUpdateState}>ForceUpdate</button>
</div>
);
}
}
export default App; Output:

Each time when you click on ForceUpdate button, it will generate the random number. It can be shown in the below image.

findDOMNode()
For DOM manipulation, you need to use ReactDOM.findDOMNode() method. This method allows us to find or access the underlying DOM node.
Syntax
ReactDOM.findDOMNode(component); Example
For DOM manipulation, first, you need to import this line: import ReactDOM from ‘react-dom‘ in your App.js file.
App.js
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler1 = this.findDomNodeHandler1.bind(this);
this.findDomNodeHandler2 = this.findDomNodeHandler2.bind(this);
};
findDomNodeHandler1() {
var myDiv = document.getElementById('myDivOne');
ReactDOM.findDOMNode(myDivOne).style.color = 'red';
}
findDomNodeHandler2() {
var myDiv = document.getElementById('myDivTwo');
ReactDOM.findDOMNode(myDivTwo).style.color = 'blue';
}
render() {
return (
<div>
<h1>ReactJS Find DOM Node Example</h1>
<button onClick = {this.findDomNodeHandler1}>FIND_DOM_NODE1</button>
<button onClick = {this.findDomNodeHandler2}>FIND_DOM_NODE2</button>
<h3 id = "myDivOne">JTP-NODE1</h3>
<h3 id = "myDivTwo">JTP-NODE2</h3>
</div>
);
}
}
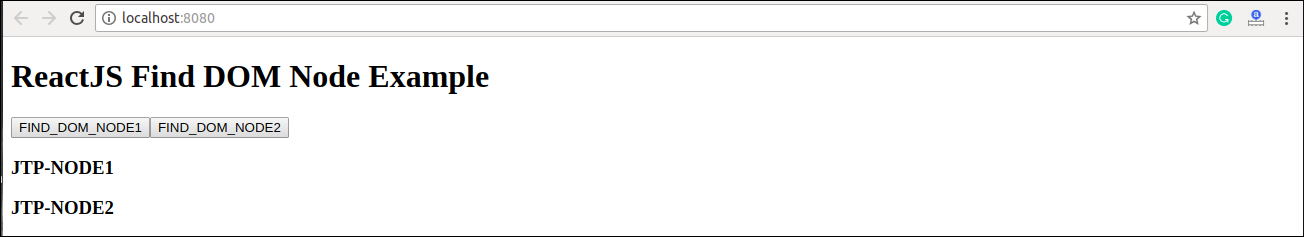
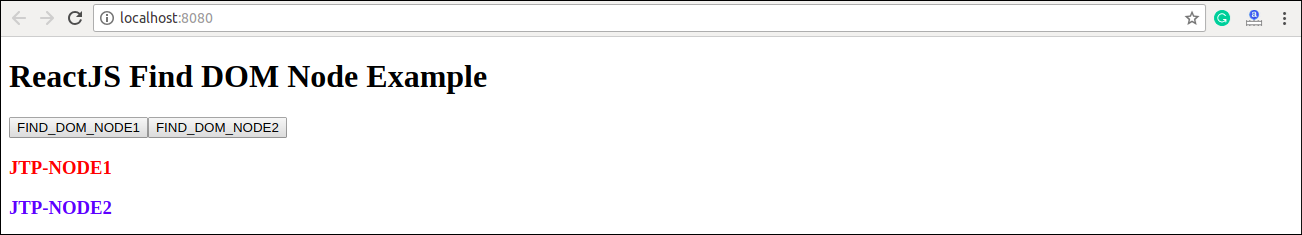
export default App; Output:

Once you click on the button, the color of the node gets changed. It can be shown in the below screen.

Leave a Reply