There are several utility classes in Materialize CSS which are used for designing needs.
Color utility classes: For example, .red, .green, .grey etc.
Alignment utility classes: For example, .valign-wrapper, .left-align, .rightalign, .center-align, .left, .right
Hiding Content utility classes as per device size: For example, .hide, .hideon-small-only, .hide-on-med-only, .hide-on-med-and-down, .hide-on-med-and-up and .hide-on-large-only
Formatting utility classes: For example, truncate, hoverable etc.
Example
Let’s take an example to demonstrate the above all utility classes.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize CSS Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family = Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript" src = "https://code.jquery.com/jquery-2.1.1.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<h2>Materialize CSS Utilities</h2>
<hr/>
<h3>Color Utilities Demo</h3>
<div class = "red">
<p>The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera
all support many HTML5 features and Internet Explorer 9.0 will also have
support for some HTML5 functionality.</p>
</div>
<div class = "green">
<p>The mobile web browsers that come pre-installed on iPhones, iPads, and Android
phones all have excellent support for HTML5.</p>
</div>
<h3>Alignment Utilities Demo</h3>
<div class = "card-panel valign-wrapper">
<p class = "valign">Vertically Aligned Text</p>
</div>
<div class = "card-panel">
<div><p class = "left-align">Left Aligned Text</p></div>
<div><p class = "right-align">Right Aligned Text</p></div>
<div><p class = "center-align">Center Aligned Text</p></div>
</div>
<h3>Hide Utilities Demo</h3>
<div class = "hide">
<p>Hidden on all devices</p>
</div>
<div class = "hide-on-small-only">
<p>Hidden on mobile devices</p>
</div>
<h3>Formatting Utilities Demo</h3>
<div class = "card-panel">
<p class = "truncate">The latest versions of Apple Safari, Google Chrome,
Mozilla Firefox, and Opera all support many HTML5 features and Internet
Explorer 9.0 will also have support for some HTML5 functionality.</p>
</div>
<div class = "card-panel hoverable">
<p>The mobile web browsers that come pre-installed on iPhones, iPads, and
Android phones all have excellent support for HTML5.</p>
</div>
<h3>Center Utility Demo</h3>
<div class = "card-panel center">
<img src = "/logo.jpg" alt = "html5">
</div>
</body>
</html>Output:

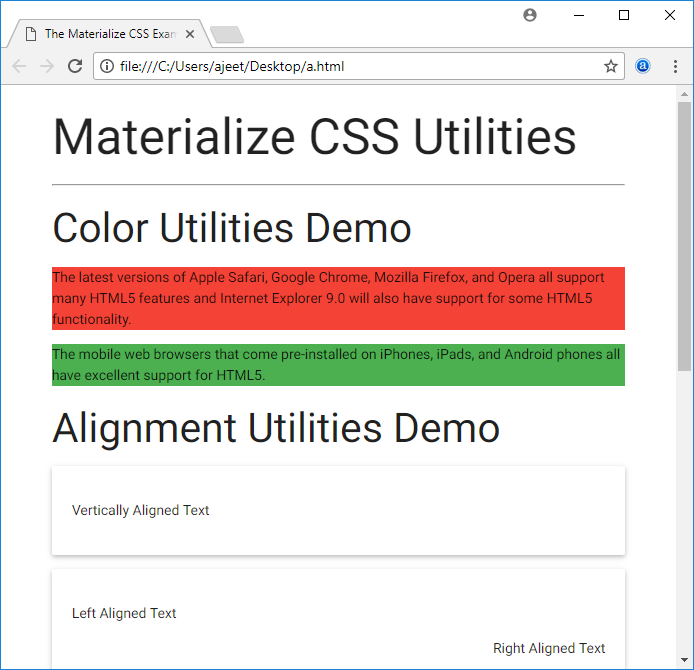
Leave a Reply