There are two methods to install and use Materialize CSS.
Local Installation: You can use Materialize CSS by downloading the materialize.min.css and materialize.min.js files on your local system and include it in your HTML code.
CDN Based Version: You can use Materialize CSS by including the materialize.min.css and materialize.min.js files into your HTML code directly from the Content Delivery Network (CDN).
How to use Local Installation
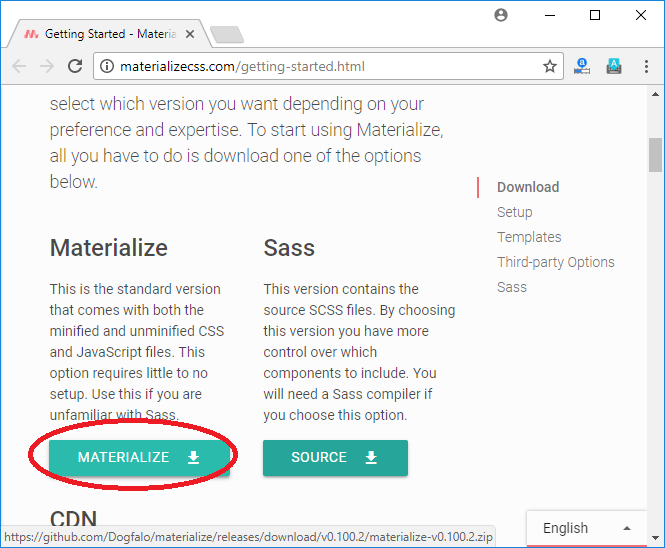
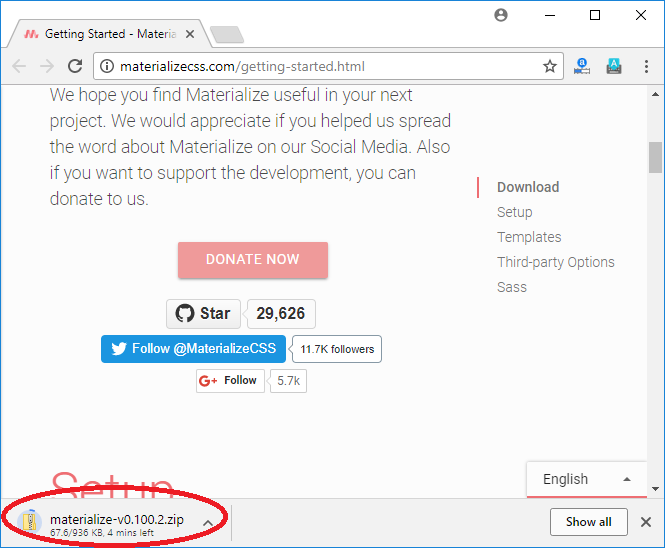
Step1: Go to http://materializecss.com/getting-started.html to download the latest version available.


Step2: Put the downloaded materialize.min.js file in a directory of your website, e.g. /js and materialize.min.css in /css.
Example:
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet" href = "/materialize/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "/materialize/materialize.min.js"></script>
</head>
<body>
<div class = "card-panel teal lighten-2"><h3>Hello JavaTpoint!</h3></div>
</body>
</html> How to use CDN Based Version
Include the materialize.min.js and materialize.min.css files into your HTML code directly from the Content Delivery Network (CDN). cdnjs.cloudflare.com provides content for the latest version.
Example
Let’s rewrite the above example using materialize.min.css and materialize.min.js from cdnjs.cloudflare.com CDN.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript" src = "https://code.jquery.com/jquery-2.1.1.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body>
<div class = "card-panel teal lighten-2"><h3>Hello JavaTpoint!</h3></div>
</body>
</html>
Leave a Reply