In this chapter, we will discuss about how to install and use Foundation on website.
Download the Foundation
When you open the link foundation.zurb.com, you will see a screen as shown below −

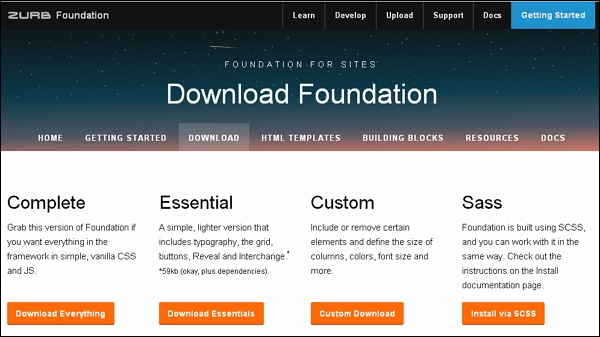
Click the Download Foundation 6 button, you will be redirected to another page.
Here you can see four buttons −

- Download Everything − You can download this version of Foundation, if you wish to have everything in the framework i.e. vanilla CSS and JS.
- Download Essentials − It will download the simple version which includes the grid, buttons, typography etc.
- Custom Download − This will download the custom library for Foundation, it includes elements and define size of columns, font size, color etc.
- Install via SCSS − This will redirect you to the documentation page to install Foundation for sites.
You can click the Download Everything button to get everything in the framework i.e. CSS and JS. As the files consist all things in the framework so every time you don’t need to include separate files for individual functionality. At the time of writing this tutorial, the latest version (Foundation 6) was downloaded.
File Structure
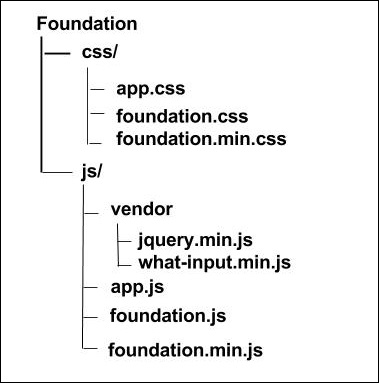
Once Foundation is downloaded, extract the ZIP file, and you will see the following file/directory structure −

As you can see, there are compiled CSS and JS (foundation.*), as well as compiled and minified CSS and JS (foundation.min.*).
We are using the CDN versions of the library throughout this tutorial.
HTML Template
A basic HTML template using Foundation is as shown below −
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>The following sections describe the above code in detail.
HTML5 doctype
Foundation consists of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Therefore, the following code for HTML5 doctype should be included at the beginning of all your projects using Foundation.
<!DOCTYPE html>
<html>
....
</html>
Mobile First
It helps to be responsive to mobile devices. You need to include the viewport meta tag to the <head> element, to ensure proper rendering and touch zooming on mobile devices.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
- width property controls the width of the device. Setting it to device-width will make sure that it is rendered across various devices (mobiles, desktops, tablets…) properly.
- initial-scale = 1.0 ensures that when loaded, your web page will be rendered at a 1:1 scale, and no zooming will be applied out of the box.
Initialization of components
The jQuery script is required in Foundation for components like modals and dropdown.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js">
</script>
Output
Let us carry out the following steps to see how the above given code works −
- Save the above given html code firstexample.html file.
- Open this HTML file in a browser, an output is displayed as shown below.
Leave a Reply