Bootstrap is one of the most famous frameworks of CSS in web development. It is used to design and create websites with great designs and full responsiveness. It is used in front-end development, which makes it very easy to create web pages without so much HTML and CSS. It is compatible with almost all browsers.
What is chart in Bootstrap?
Charts are the graphical representation of the data set in which data is represented by various symbols. There can be multiple types of charts like pie charts, line charts, donut charts or bar charts, etc.
We will see some examples of the charts using Bootstrap:
Example1:
<html>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/Bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js">
</script>
<style>
.container {
width: 80%;
margin: 16px auto;
}
body {
text-align: center;
color: green;
}
h2 {
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 32px;
}
</style>
<body>
<div class="container">
<h2>Line Chart using Bootstrap</h2>
<div>
<canvas id="myLineChart"></canvas>
</div>
</div>
</body>
<script>
var ctx = document.getElementById("myLineChart").getContext("2d");
var myChart = new Chart(ctx, {
type: "line",
data: {
labels: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"Decemebr",
],
datasets: [
{
label: "work amount",
data: [2, 45, 36, 10, 69, 8, 33, 9, 3, 17, 6, 3],
backgroundColor: "rgba(153,205,1,0.6)",
},
{
label: "free time",
data: [2, 5, 8, 6, 4, 3, 2, 5, 5, 2, 1, 10],
backgroundColor: "rgba(155,153,10,0.6)",
},
],
},
});
</script>
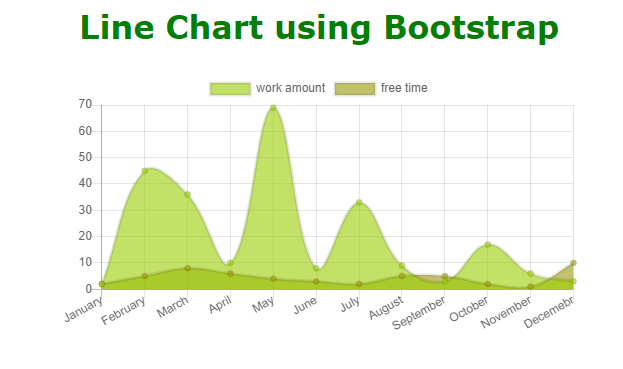
</html> Output:

Explanation
In the above HTML code, we have inserted the CDN links, which are necessary to use the Bootstrap classes directly in our code. Then, we have used the canvas tag in which we have drawn our line chart. In the script tag, we have created the two-dimensional context of the canvas tag, and we have used the Chart class to make the chart for the canvas context. In the type, we have mentioned ‘line’ to create the line chart, and then we have defined some labels for the horizontal axis using an array. Also, we have defined the datasets for the horizontal and vertical axes, respectively. We have created the titles for the horizontal and vertical axis also. We have styled the components in the style tag with the necessary colors and margins.
Example 2:
<html>
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/billboard.js/dist/billboard.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/billboard.js/dist/billboard.min.css"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/Bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js"> </script>
<style>
body {
text-align: center;
color: rgb(132, 192, 35);
}
h2 {
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 45px;
}
</style>
<body>
<div class="col-xs-12 text-center">
<h2>Donut Chart using Bootstrap</h2>
</div>
<div id="donutChart"></div>
<script>
var chart = bb.generate({
data: {
columns: [
["Blue", 2],
["orange", 4],
["green", 3],
["red",5],
["gray",3],
["yellow",3]
],
type: "donut",
onclick: function (d, i) {
console.log("onclick event done", d, i);
},
onover: function (d, i) {
console.log("onover event done", d, i);
},
onout: function (d, i) {
console.log("onout event done", d, i);
},
},
donut: {
title: "75",
},
bindto: "#donutChart",
});
</script>
</body>
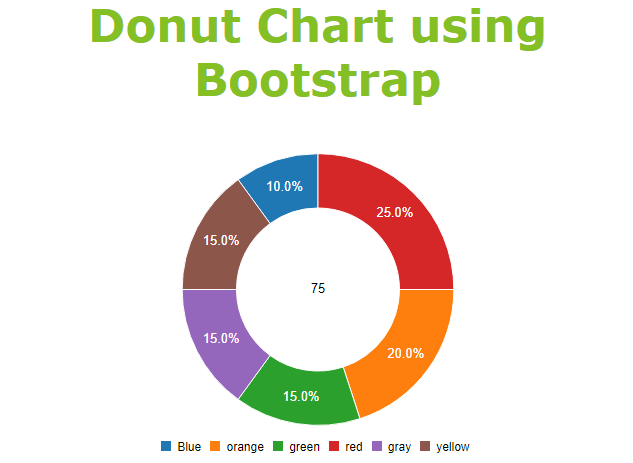
</html> Output:

Explanation
In the above HTML code, we have inserted the CDN links, which are necessary to use the Bootstrap classes directly in our code. Then, we have created a div tag and given it an id to target it easily. Then, we have used the generate() function to create the donut chart on the div tag with a dataset. In the generate() function, we have created a 2D array defining the column name and its proportion in the donut chart using integer numbers. The percentage of each column can be calculated using average theory.
So, in the above code, we have six columns, and the sum of their values is 20.
So, the percentage of the blue part will be 2/20 = 0.1 or 10%.
The percentage of the orange part will be: 4/20 = 0.2 or 20%
The percentage of the green part will be: 3/20 = 0.15 or 15%
The percentage of the red part will be: 5/20 = 0.25 or 25%
The percentage of the gray part will be: 3/20 = 0.15 or 15%
The percentage of the yellow part will be: 3/20 = 0.15 or 15%
We have defined the onclick() function, onover(), and onout() function for the donut chart. For each function, we have printed some statements using the console.log() function.
Leave a Reply