In this section, we are going to learn notification popup box. We will use the Bootstrap-growl JS plugin to do this. Growl is a type of notification system, which is used in the Microsoft Windows system, Mac OS for several years. The Growl notification system is used for the end-users to send them user-friendly, non-blocking notification popup messages. When we work on our project, we mostly prefer to use the notification. When we perform some action, we always need to get the notification alert like if we remove items from any website or any form or anywhere, a notification will open, which will show a message such as “Item removed Successfully”. Like this, some messages will be shown on creation, listing, updation, and other actions on an item. When we work on the user panel or admin panel, these notification alerts will be mandatory.
We can simply use growl JS plugin if in our project, we are using Bootstrap. To use it, we don’t have to add CSS file, we will simply add JS. When we add bootstrap-growl.js plugin into our project, it provides us the various types of notifications such as error, success, warning, info, and a lot of function. In order to show notification, we also have a lot of options. In our previous post, we also show “Laravel notification message popup using toastr JS plugin”, but in our below application, we will use Bootstrap-growl JS plugin, because it is very customize and very easily used with bootstrap. In order to add notification, we have to follow some steps, which are described as follows:
Example:
<html lang="en">
<head>
<title> Check For Notification Growl </title>
<script type="text/javascript" src="//cdn.jsdelivr.net/jquery/1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-growl/1.0.0/jquery.bootstrap-growl.min.js"></script>
</head>
<body>
<div class="container text-center">
<br/>
<h2> Check For Notification Growl </h2>
<br/>
<button class="success btn btn-success">Success</button>
<button class="error btn btn-danger">Error</button>
<button class="info btn btn-info">Info</button>
<button class="warning btn btn-warning">Warning</button>
</div>
<script type="text/javascript">
$(".success").click(function(){
$.bootstrapGrowl('This is a success notification popup',{
type: 'success',
delay: 2000,
});
});
$(".error").click(function(){
$.bootstrapGrowl('This is a error notification popup',{
type: 'danger',
delay: 2000,
});
});
$(".info").click(function(){
$.bootstrapGrowl('This is a info notification popup',{
type: 'info',
delay: 2000,
});
});
$(".warning").click(function(){
$.bootstrapGrowl('This is a warning notification popup',{
type: 'warning',
delay: 2000,
});
});
</script>
</body>
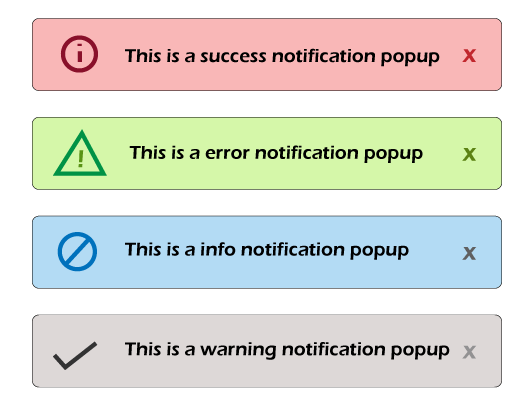
</html> Now our above code is ready to run. When we run this code, the following output will be generated like this:

Leave a Reply