In this section, we are going to learn about Bootstrap collapse. We will use Angular 9 or Angular 8 to do this. Bootstrap provides the facility of Ng Bootstrap, which also provides the native Angular directives of Bootstrap 3 and Bootstrap 4, such as buttons, tooltip, model, pagination, collapse, datepicker, etc. Bootstrap UI can also be easily used with the help of Ng Bootstrap. In our below example, the collapse will be created, which we will use in our application. To perform Bootstrap collapse in our Angular application, the step by step process is described as follows:
Step 1:
In this step, we are going to Crate New App. The following command will be used to create the new Angular app.
ng new my-new-app Step 2:
In the second step, we will Install Bootstrap 4. Here, the core package of Bootstrap will be installed. In order to install this, Bootstrap CSS will be used. The following command is used to install this:
npm install bootstrap --save When we successfully install it, we have to add the Bootstrap CSS like “node_modules/bootstrap/dist/css/bootstrap.min.css”. For this, we will use our angular.json file and add the following code into it:
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
..... Step 3:
In this step, we are going to Install Ng Bootstrap. Here, the package of Ng Bootstrap will be installed. In order to install this, Bootstrap UI will be used. The following is used to install this:
npm install --save @ng-bootstrap/ng-bootstrap Step 4:
In this step, we are going to Install the Module. Here, we will use a file named app.module.ts and import the NgModule into it like this:
src/app/app.module.ts
import { ModuleOfBrowser } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {ModuleOfNgb} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
ModuleOfBrowser,
ModuleOfNgb
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Step 5:
In this step, we are going to Update the View File. Here, our HTML file will be used, and we update that file. In this, we will also create an example of Bootstrap collapse, which is described as follows:
src/app/app.component.html
<div class="container">
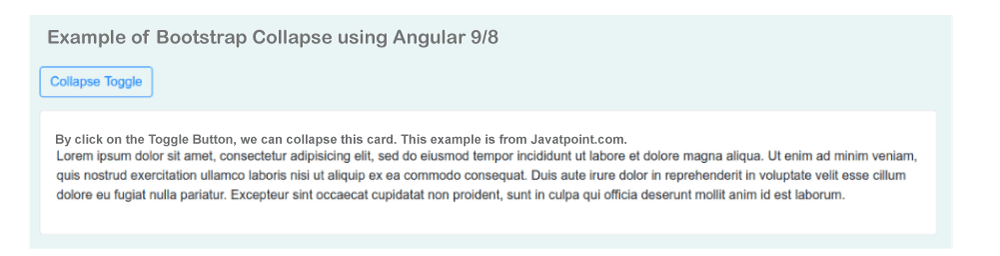
<h1> Example of Bootstrap Collapse using Angular 9/8 </h1>
<p>
<button type="button" class="btn btn-outline-primary" (click)="isCollapsed = !isCollapsed"
[attr.aria-expanded]="!isCollapsed" aria-controls="collapseExample">
Collapse Toggle
</button>
</p>
<div id="collapseExample" [ngbCollapse]="isCollapsed">
<div class="card">
<div class="card-body">
By click on the Toggle Button, we can collapse this card. This example is from Javatpoint.com.
</div>
</div>
</div>
</div> Step 6:
In this step, we are going to Update the ts File. Here, we will use our app.component.ts file and update that file like this:
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appBootstrap';
public isCollapsed = false;
constructor() {}
}Now our above code is ready to run. In order to run the above code, we will use the following command:
ng serve When we run this command, the following output will be generated:

Leave a Reply