If we don’t have the knowledge that how to add datepicker in bootstrap, the following example will be helpful for us. Sometimes our project requires the option of date picking. If we want to enable the input field for the entry of date, datepicker will be very useful. Using this, we can easily select the date, and it is user friendly. Instead of entering the date manually in the input field, we can pick the date from the Datepicker dialog. User errors can be avoided by this because it will allow us to see the corresponding week’s day for each date. It will also provide us an extra interactive shine in our form. Suppose we are aware of Bootstrap, working on it, and want to add datepicker. In this case, the bootstrap datepicker library will be very useful.
If we are using the Bootstrap Datepicker plugin, it will become easy for us to handle all dirty works. We have a lot of options of datepicker, but the full features and the most popular library is Bootstrap datepicker. The datepicker requires the popular JavaScript library. We are already using it in our example. The bootstrap framework does not contain datepicker, just like any other add-ons.
Suppose we are aware of bootstrap, working on it, and want to add datepicker. In this case, the bootstrap datepicker library will be very useful. In the following example, we will see the implementation of datepicker in bootstrap, use of bootstrap datepicker, the setting of datepicker in bootstrap datepicker, or use of bootstrap datepicker in php.
Example 1:
<title> Setting of Datepicker in Bootstrap Example 1 </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"> </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js"> </script>
<input class="date form-control" style="width: 300px;" type="text">
<script type="text/javascript">
$('.date').datepicker({
format: 'dd-mm-yyyy'
});
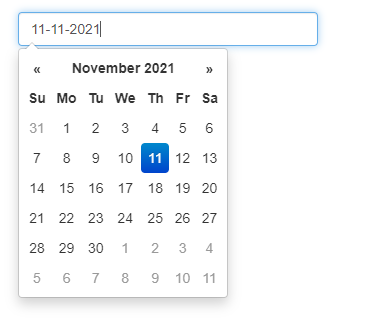
</script>The output of the above program is as follows:

Example 2:
<title> Setting of Datepicker in Bootstrap Example 2 </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"> </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js"> </script>
<input class="date form-control" style="width: 300px;" type="text">
<script type="text/javascript">
$('.date').datepicker({
format: 'dd/mm/yyyy'
});
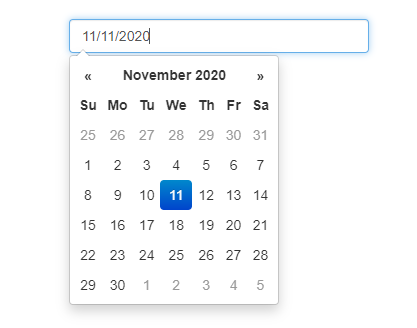
</script> The output of the above program is as follows:

Example 3:
<title> Setting of Datepicker in Bootstrap Example 3 </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"> </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js"> </script>
<input class="date form-control" style="width: 300px;" type="text">
<script type="text/javascript">
$('.date').datepicker({
format: 'mm-dd-yyyy'
});
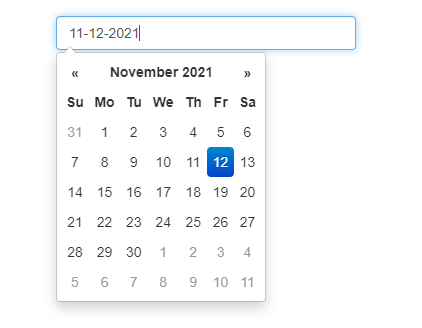
</script>The output of the above program is as follows:

Leave a Reply