In this article, we will learn how to include “add to cart button in bootstrap.” For this, we are going to use various add to cart button designs and templates of bootstrap with shopping-cart.
First of all, we will learn some basics of Bootstrap, bootstrap buttons, add to cart button design in bootstrap. After that, we will understand this concept with the help of an example of add to cart button design in bootstrap.
What do you mean by Bootstrap?
Bootstrap is used for adding design in HTML document similar to Cascading Style Sheet(CSS). It is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It is a collection of Cascading style sheets and JavaScript-based design templates, which is used for:
- Typography
- Forms
- Buttons
- Navigation
- Interface components etc.
Bootstrap includes several predefined button styles, each serving its own semantic purpose, with a few extras thrown in for more control.
Add to cart button in bootstrap
Add to cart button mostly used in eCommerce website for adding the product in the cart. In bootstrap, we can create various designs of add to cart button for a shopping website.
Let us take some examples of add to cart button design in bootstrap.
Example 1:
<! DOCTYPE html>
<html>
<head>
<title>
Add to cart button design
</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.container {
margin-top: 30px;
color: red;
}
p {
color: green;
font-size: 20px;
margin-top: 30px;
}
body {
background-color: black;
}
</style>
</head>
<body>
<div class="container" align ="center">
<h2> Example 1: <b> Shopping-cart Glyp </b> </h2>
<p>Shopping-cart icon design 1: <span class="glyphicon glyphicon-shopping-cart"> </span>
</p>
</div>
</body>
</html> Output:
Below is the output of Shopping-cart icon design.

Example 2:
<! DOCTYPE html>
<html>
<head>
<title>
Add to cart button design
</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.container {
margin-top: 30px;
color: green;
}
.design {
color: pink;
font-size: 20px;
margin-top: 30px;
}
body {
background-color: black;
}
</style>
</head>
<body>
<div class="container" align ="center">
<h2> Example 2: <b> Shopping-cart Glyp </b> </h2>
<p class = "design" >Shopping-cart icon design 2 with link : <a href="#">
<span class="glyphicon glyphicon-shopping-cart">
</span>
</a>
</p>
</div>
</body>
</html>Output:
Below is the output of Shopping-cart design with link.

Example 3:
<! DOCTYPE html>
<html>
<head>
<title>
Add to cart button design
</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.container {
margin-top: 30px;
color: green;
}
.design {
color: pink;
font-size: 20px;
margin-top: 30px;
}
body {
background-color: black;
}
span {
color: pink;
}
</style>
</head>
<body>
<div class="container" align ="center">
<h2> Example 3: <b> Shopping-cart icon on a button: </b> </h2>
<p class = "design" >Shopping-cart icon design 3 as a button <button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-shopping-cart">
</span> <b> Shopping Cart </b>
</button>
</p>
</div>
</body>
</html> Output:
Below is the output of Shopping-cart icon as a button.

Example 4:
<! DOCTYPE html>
<html>
<head>
<title>
Add to cart button design
</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
.container {
margin-top: 30px;
color: green;
}
.design {
color: pink;
font-size: 20px;
margin-top: 30px;
}
body {
background-color: black;
}
span {
color: pink;
}
</style>
</head>
<body>
<div class="container" align ="center">
<h2> Example 4: <b> Shopping-cart icon on a styled link button: </b> </h2>
<p class = "design" >Shopping-cart icon design 4 as a button with link <button type="button" class="btn btn-default btn-sm">
<a href="#" class="btn btn-info btn-lg">
<span class="glyphicon glyphicon-shopping-cart">
</span> <b> Shopping Cart </b>
</a>
</p>
</div>
</body>
</html> Output:
Below is the output of Shopping-cart icon on a styled link button.

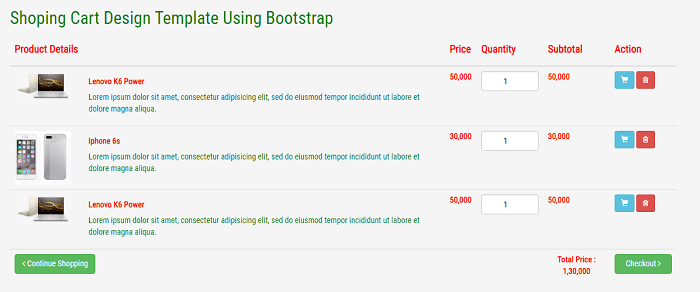
Example 5: Shopping Cart Design template Using Bootstrap.
<! DOCTYPE html>
<html>
<head>
<title> Shopping Cart Design teamplate Using Bootstrap </title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script>
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<div class="container main-section">
<div class="row">
<div class="col-lg-12 pb-2">
<h2> Shoping Cart Design Template Using Bootstrap </h2>
</div>
<div class="col-lg-12 pl-3 pt-3">
<table class="table table-hover border bg-white">
<thead>
<tr>
<th> <h4> <b> Product Details </b> </h4> </th>
<th> <h4> <b> Price </h4> <b> </th>
<th style="width:10%;"> <h4> <b> Quantity <b> </h4> </th>
<th> <h4> <b> Subtotal <b> </h4> </th>
<th> <h4> <b> Action <b> </h4> </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="row">
<div class="col-lg-2 Product-img">
<img src="demo1.png" alt="..." class="img-responsive"/>
</div>
<div class="col-lg-10">
<h5 class="nomargin"> <b> Lenovo K6 Power </b> </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
</div>
</td>
<td> <strong> 50,000 </strong> </td>
<td data-th="Quantity">
<b> <input type="number" class="form-control text-center" value="1"> </b>
</td>
<td> <strong> 50,000 </strong> </td>
<td class="actions" data-th="" style="width:10%;">
<button class="btn btn-info btn-sm"> <span class="glyphicon glyphicon-shopping-cart"> </span> </button>
<button class="btn btn-danger btn-sm"> <i class="fa fa-trash-o"> </i> </button>
</td>
</tr>
<tr>
<td>
<div class="row">
<div class="col-lg-2 Product-img">
<img src="demo.png" alt="..." class="img-responsive"/>
</div>
<div class="col-lg-10">
<h5 class="nomargin"> <b> Iphone 6s </b> </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
</div>
</td>
<td> <strong> 30,000 </strong> </td>
<td data-th="Quantity">
<b> <input type="number" class="form-control text-center" value="1"> </b>
</td>
</td>
<td> <strong> 30,000 </strong> </td>
<td class="actions" data-th="" style="width:10%;">
<button class="btn btn-info btn-sm"> <span class="glyphicon glyphicon-shopping-cart"> </span> </button>
<button class="btn btn-danger btn-sm"> <i class="fa fa-trash-o"> </i> </button>
</td>
</tr>
<tr>
<td>
<div class="row">
<div class="col-lg-2 Product-img">
<img src="demo1.png" alt="..." class="img-responsive">
</div>
<div class="col-lg-10">
<h5 class="nomargin"> <b> Lenovo K6 Power </b> </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
</div>
</td>
<td> <strong> 50,000 </strong> </td>
<td data-th="Quantity">
<b> <input type="number" class="form-control text-center" value="1"> </b>
</td>
</td>
<td> <strong> 50,000 </strong> </td>
<td class="actions" data-th="" style="width:10%;">
<button class="btn btn-info btn-sm"> <span class="glyphicon glyphicon-shopping-cart"> </span> </button>
<button class="btn btn-danger btn-sm"> <i class="fa fa-trash-o"> </i> </button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> <a href="#" class="btn btn-success "> <i class="fa fa-angle-left"> </i> Continue Shopping </a> </td>
<td colspan="2" class="hidden-xs"> </td>
<td class="hidden-xs text-center" style="width:10%;"> <strong> Total Price : 1,30,000 </strong> </td>
<td> <a href="#" class="btn btn-success btn-block"> Checkout <i class="fa fa-angle-right"> </i> </a> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</body>
</html> Explanation:
In this example, we have created a “Shopping Cart Design template using Bootstrap”. For this we have used a design of “add to cart button” for add to cart option.
Below library is used for adding add to cart button in template.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”> </script>
Adding style in Template:
We can create an external cascading style sheet file to add design in “Shopping Cart Design template using Bootstrap”.
The name of the external style sheet file in “Shopping Cart Design template using Bootstrap” is custom.css. Below is the code of the stylesheet file.
body {
background-color: #f5f5f5;
}
.Product-img img{
width: 100%;
}
.main-section{
font-family: 'Roboto Condensed', sans-serif;
margin-top:100px;
}
h2 {
color: green;
}
h4 {
color: red;
}
strong {
color: red;
}
p {
color: green;
}
h5 {
color: red;
} External Style sheet
The external Style sheet is a file that has .css extension and includes only the style related information. It does not include any HTML elements. The HTML element is specified in a separate file having a .html extension. The rules specified in external style sheets are applied to the web pages through the <link> tag specified in an HTML document. The <link> tag specified in an HTML document describes the relationship between two documents. It takes three attributes: rel, type, and href.
Syntax:
<head>
<title> ...... </title>
<link rel ="stylesheet" type="text/css" href ="url of CSS file">
</head> Here,
The rel attribute is used to specify the relation between the documents containing the <link> tag and the document containing styles. The value used for rel attribute is “stylesheet”.
The type attribute is used to specify the document which is linked. The value used for type attribute is “text/css”.
The href attribute is used to specify the URL for the document being linked to. The value of the href attribute is the URL of the external style sheet containing CSS rules. The URL can have either absolute path or relative path.”
In our example “Shopping Cart Design template using Bootstrap “for adding style sheet we use below <link> tag.
<link rel=”stylesheet” type=”text/css” href=”custom.css”>
In this, rel = “stylesheet”, type = “text/css” and href=”custom.css”
Output:
Below is the output of “Shopping Cart Design template using Bootstrap”.

Leave a Reply