HTML5 is the latest version of the language that built the web.
The fifth revision of HyperText Markup Language (HTML) continues HTML’s evolution to a dynamic scripting language.
In its early days, HTML was used to present static content, like text, images, and tables. Since the arrival of Web 2.0, and the explosion of interactivity and multimedia content, HTML has undergone a transformation in order to accommodate and exploit new features.
What is HTML5?
Hailed (and reviled) as ‘the Flash killer’, HTML5 aids better design and layout, while supporting new types of content. These updates have necessitated quite a few changes to the base code of HTML itself.
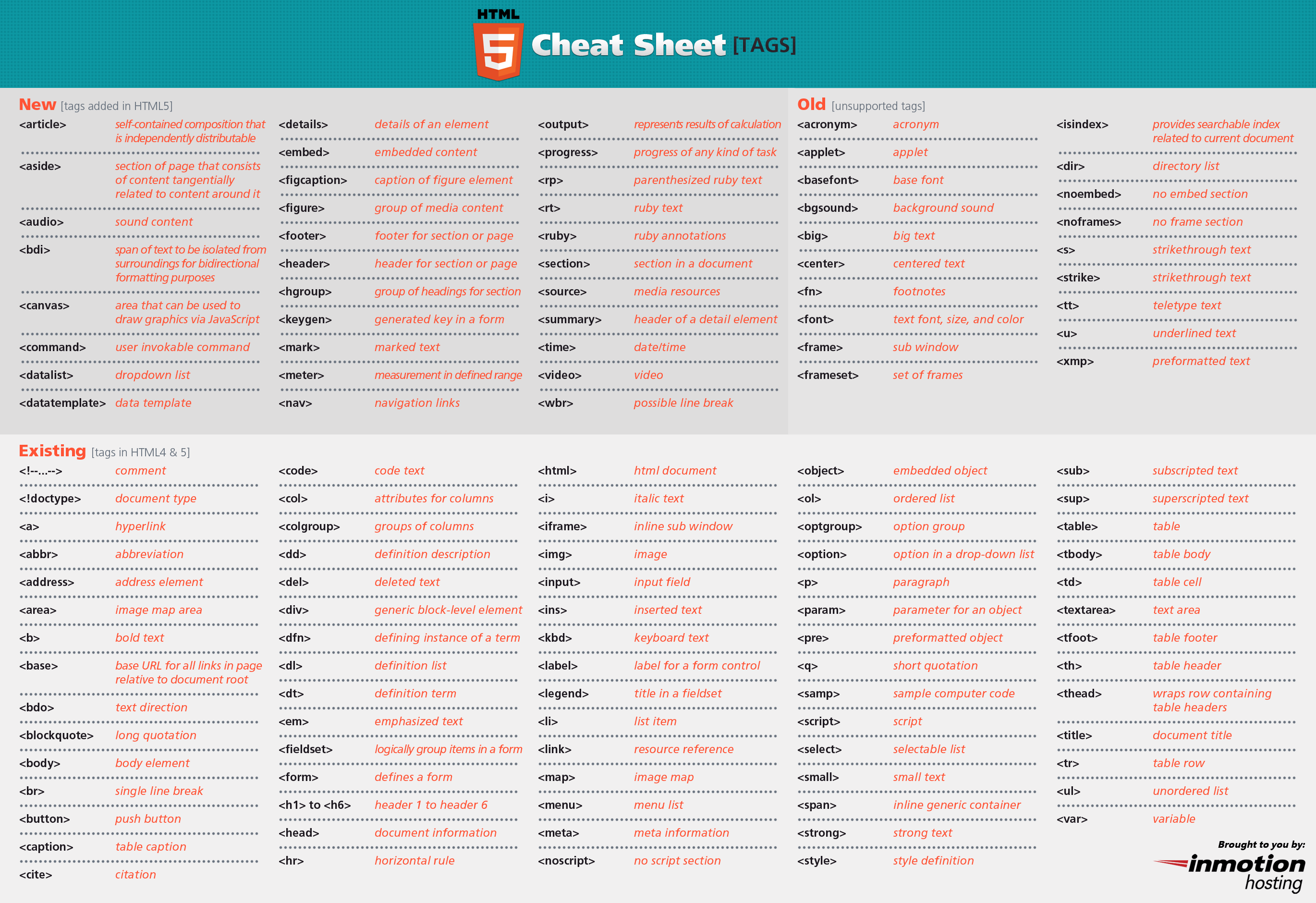
In addition to new layout tags like ‘main’ and ‘section’, new media tags (including ‘video’ and ‘audio’) have been introduced to allow native support for multimedia content and applications. Built-in multimedia support means that layout options are more flexible, and developers can include content in new and more intuitive ways.
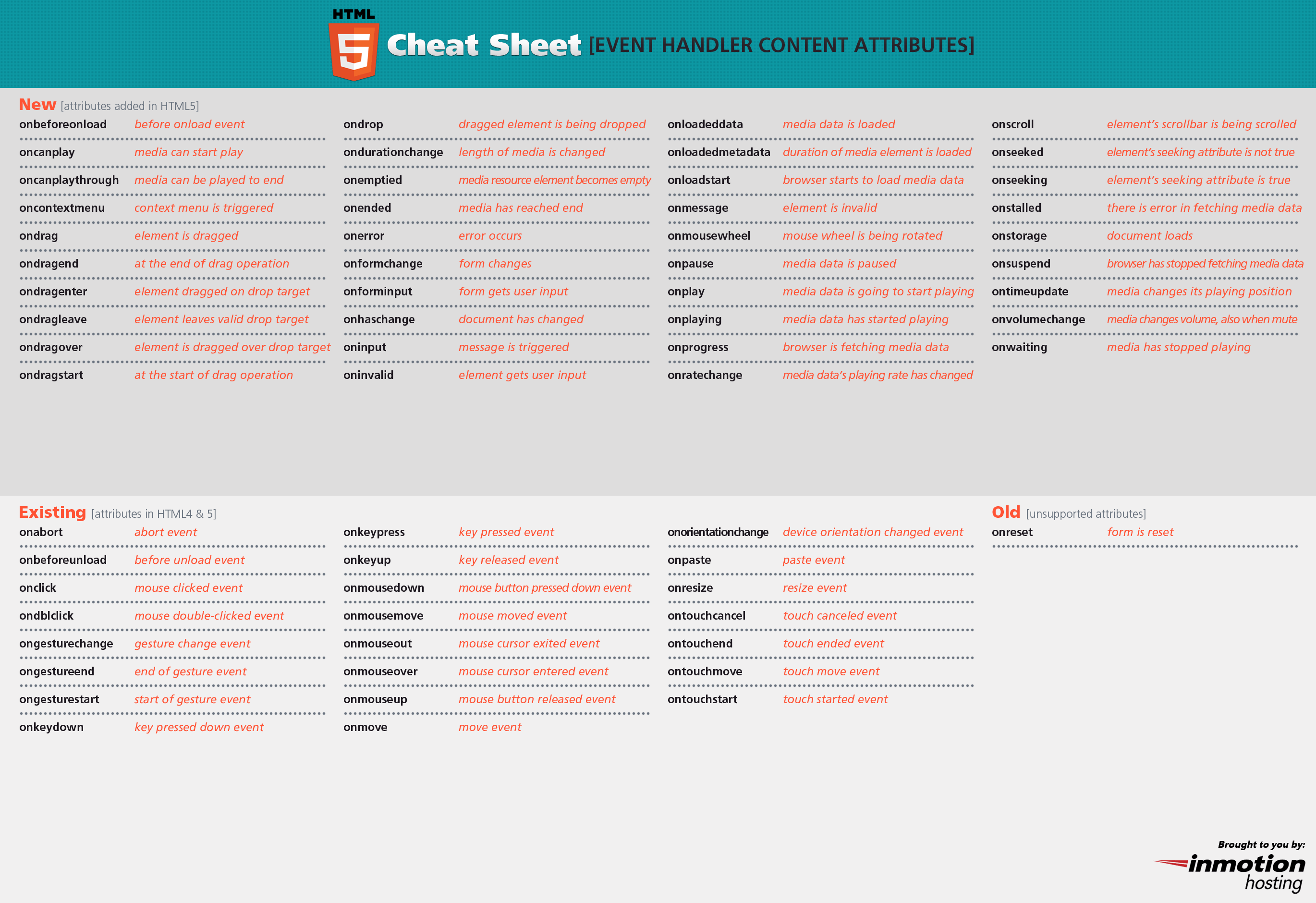
HTML 5 also brings support for APIs. APIs are used when connecting to external sites and services or creating web applications from scratch. Developers can use the new HTML5 API tools to build exciting content, such as personalized video players and interactive games.
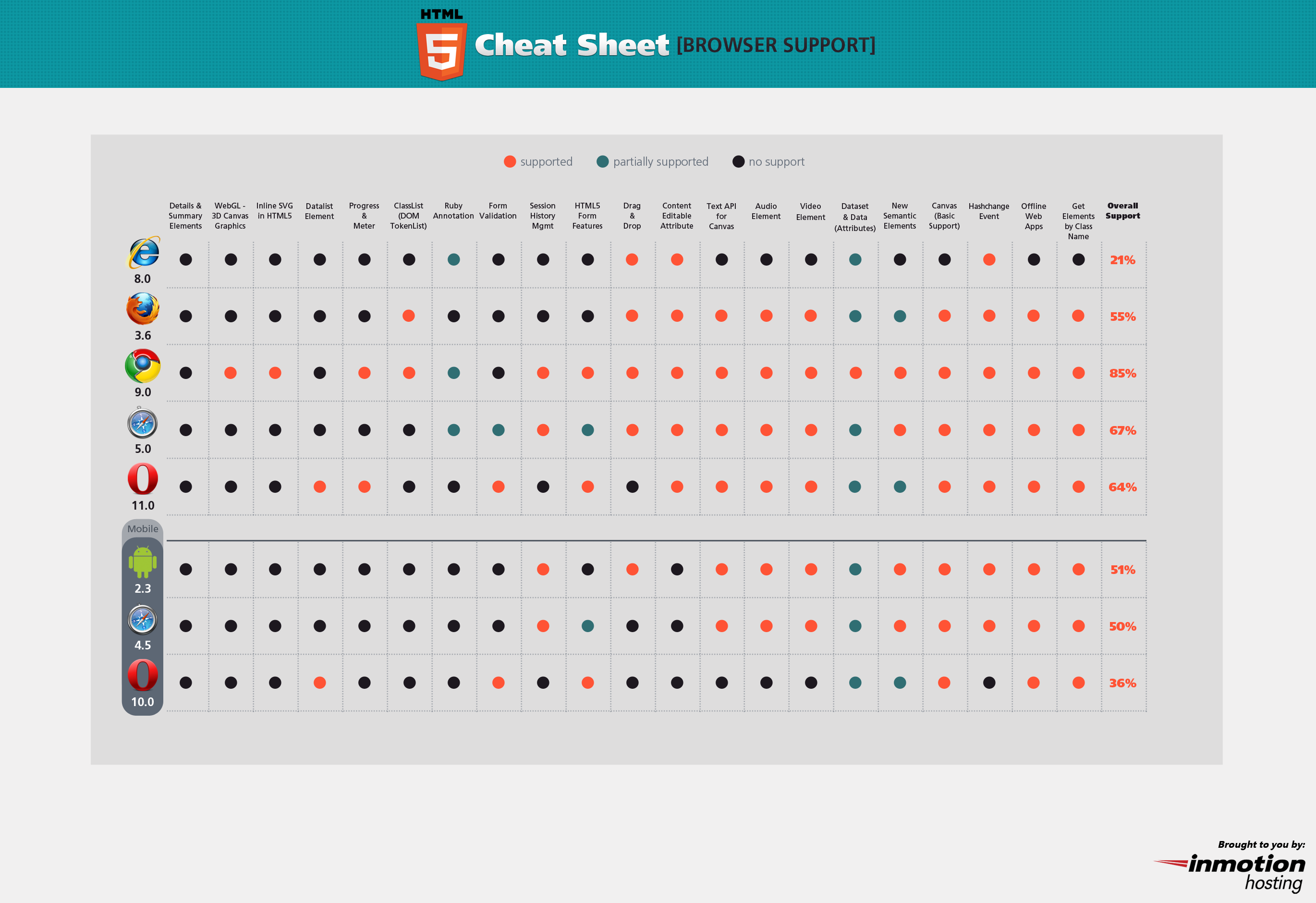
Perhaps unsurprisingly, all these new tags and attributes have created a learning curve for neophytes and seasoned pros alike. Enthusiasm for HTML 5 has been growing steadily since its first public working draft was published in 2008. Developers seeking to stay on the cutting edge of their profession must understand HTML5’s capabilities and limitations, and also the browsers, applications and media content with which it is compatible.
Are you, and your site, ready for HTML 5?



Leave a Reply