Working with Headings
You can define all HTML headings, <h1> through <h6> — In the same way you define in simple HTML document. You can also utilize the heading classes .h1 through .h6 on other elements, if you want to apply the style on element’s text same as headings.
Example
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>— The output of the above example will look something like this:

Customizing Headings
Additionally, you can use the <small> tag with .text-muted class to display the secondary text of any heading in a smaller and lighter variation. Here’s an example:
Example
<h2>
Fancy display heading
<small class="text-muted">With faded secondary text</small>
</h2>— The output of the above example will look something like this:

Display Headings
Bootstrap also provides display headings that can be used when you need a heading to stand out. Display headings are displayed in larger font-size but lighter font-weight.
Six different display headings are available. Here’s is an example:
Example
<h1 class="display-1">Display Heading 1</h1>
<h1 class="display-2">Display Heading 2</h1>
<h1 class="display-3">Display Heading 3</h1>
<h1 class="display-4">Display Heading 4</h1>
<h1 class="display-5">Display Heading 5</h1>
<h1 class="display-6">Display Heading 6</h1>— The output of the above example will look something like this:

Working with Paragraphs
Bootstrap’s global default font-size is 1rem (typically 16px), with a line-height of 1.5 (typically 24px), which is applied to the <body> element as well as all the paragraphs i.e. the <p> elements. In addition to that margin-bottom of 1rem is also applied to all the paragraphs.
You can also make a paragraph stand out by adding the class .lead on it.
Example
<p>This is how a normal paragraph looks like in Bootstrap.</p>
<p class="lead">This is how a paragraph stands out in Bootstrap.</p>— The HTML code in the above examples will produce the following result:

Tip: In CSS rem stands for “root em”. 1rem is equal to the font size of the root element (i.e. the <html> element), which is 16px in most browsers by default.
Text Alignment
You can easily align text to left, right, and center using the text alignment classes.
Example
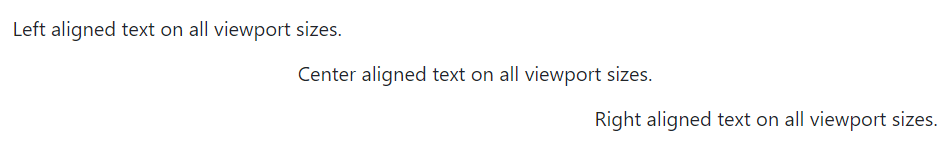
<p class="text-start">Left aligned text on all viewport sizes.</p>
<p class="text-center">Center aligned text on all viewport sizes.</p>
<p class="text-end">Right aligned text on all viewport sizes.</p>— The output of the above example will look something like this:

You can also align text based on screen size using the responsive text alignment classes. These classes use the same viewport width breakpoints as the grid system.
Example
<p class="text-sm-center">Text will be center aligned on small sized (sm) viewports and up.</p>
<p class="text-md-center">Text will be center aligned on medium sized (md) viewports and up.</p>
<p class="text-lg-center">Text will be center aligned on large sized (lg) viewports and up.</p>
<p class="text-xl-center">Text will be center aligned on extra-large sized (xl) viewports and up.</p>Text Formatting
You are free to use text formatting tags like <strong>, <i>, <small> to make your text bold, italic, small and so on, in the same way you do in simple HTML page. Here’s an example:
Example
<p><b>This is bold text</b></p>
<p><code>This is computer code</code></p>
<p><em>This is emphasized text</em></p>
<p><i>This is italic text</i></p>
<p><mark>This is highlighted text</mark></p>
<p><small>This is small text</small></p>
<p><strong>This is strongly emphasized text</strong></p>
<p>This is <sub>subscript</sub> and <sup>superscript</sup></p>
<p><ins>This text is inserted to the document</ins></p>
<p><del>This text is deleted from the document</del></p>— The output of the above example will look something like this:

Text Transformation
You can also transform the text to lowercase, uppercase or make them capitalize.
Example
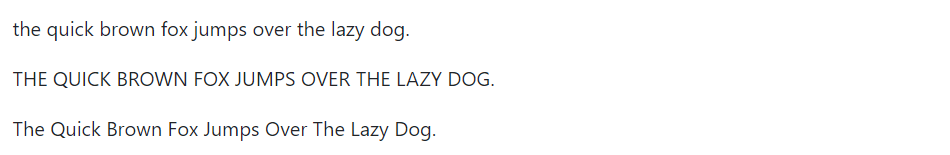
<p class="text-lowercase">The quick brown fox jumps over the lazy dog.</p>
<p class="text-uppercase">The quick brown fox jumps over the lazy dog.</p>
<p class="text-capitalize">The quick brown fox jumps over the lazy dog.</p>— The output of the above example will look something like this:

Text Coloring
Colors are the powerful method of conveying important information in website design.
Bootstrap has handful of emphasis utility classes that can be used for this purpose such as showing success message in green color, warning or error message in red color, etc.
Example
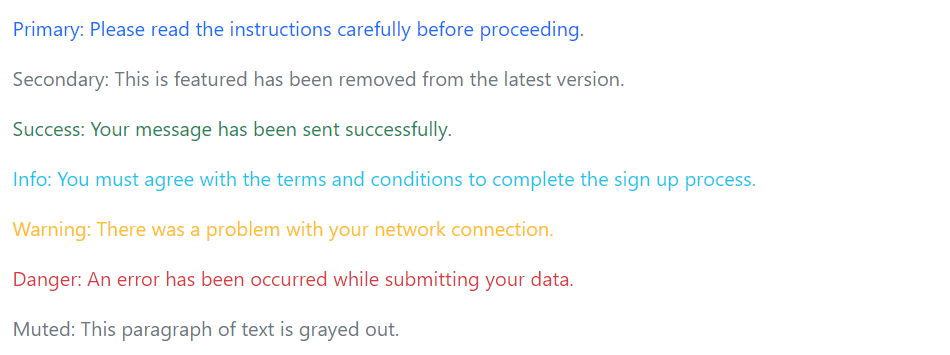
<p class="text-primary">Primary: Please read the instructions carefully before proceeding.</p>
<p class="text-secondary">Secondary: This is featured has been removed from the latest version.</p>
<p class="text-success">Success: Your message has been sent successfully.</p>
<p class="text-info">Info: You must agree with the terms and conditions to complete the sign up process.</p>
<p class="text-warning">Warning: There was a problem with your network connection.</p>
<p class="text-danger">Danger: An error has been occurred while submitting your data.</p>
<p class="text-muted">Muted: This paragraph of text is grayed out.</p>— The output of the above example will look something like this:

Please, check out the Bootstrap helper classes chapter to learn about other text coloring and background coloring classes, as well as various other utility classes.
Styling Blockquotes
You can also give pretty look to your blockquotes — Just define the blockquotes using the standard <blockquote> element and bootstrap’s style sheet will do the rest.
Example
<blockquote class="blockquote">
<p>Imagination is more important than knowledge.</p>
</blockquote>— The output of the above example will look something like this:

When providing attribution, wrap your <blockquote> in a <figure> element and use a <figcaption> or a block level element (e.g., <p>) with the .blockquote-footer class, like this:
Example
<figure>
<blockquote class="blockquote">
<p>The world is a dangerous place to live; not because of the people who are evil, but because of the people who don't do anything about it.</p>
</blockquote>
<figcaption class="blockquote-footer">by <cite>Albert Einstein</cite></figcaption>
</figure>— The output of the above example will look something like this:

You can also align blockquotes to the right or center by simply applying the text alignment classes .text-end or .text-center on the <blockquote> or <figure> element.
Truncating Long Text
For longer text, you can use the class .text-truncate to truncate the text with an ellipsis. The display property value of the element must be inline-block or block.
It is particularly helpful in a situation where you want to display a piece of text in a single line but there is no enough space available. Let’s try out an example and see how it works:
Example
<!-- Block level element -->
<div class="row">
<div class="col-2 text-truncate">
The quick brown fox jumps over the lazy dog.
</div>
</div>
<!-- Inline level element -->
<span class="d-inline-block text-truncate" style="max-width: 100px;">
The quick brown fox jumps over the lazy dog.
</span>Text wrapping and Overflow
You can use the class .text-wrap to wrap the text within an element by overwriting its white-space property if it is set to pre or nowrap, such as Bootstrap badge components.
Similarly, you can use the class .text-nowrap to prevent text from wrapping within an element.
Let’s try out the following example to understand how it basically works:
Example
<div class="badge bg-primary text-wrap" style="width: 6rem;">
This text will wrap.
</div>
<div class="bg-warning text-nowrap" style="width: 6rem;">
This text will overflow the element's box.
</div>Wrapping Long Word
You can use the class .text-break to prevent long word from breaking your layout.
Let’s try out the following example to understand how it basically works:
Example
<div class="row">
<div class="col-2">
<p class="text-break">veryveryveryveryveryveryverylongword</p>
</div>
</div>
Leave a Reply