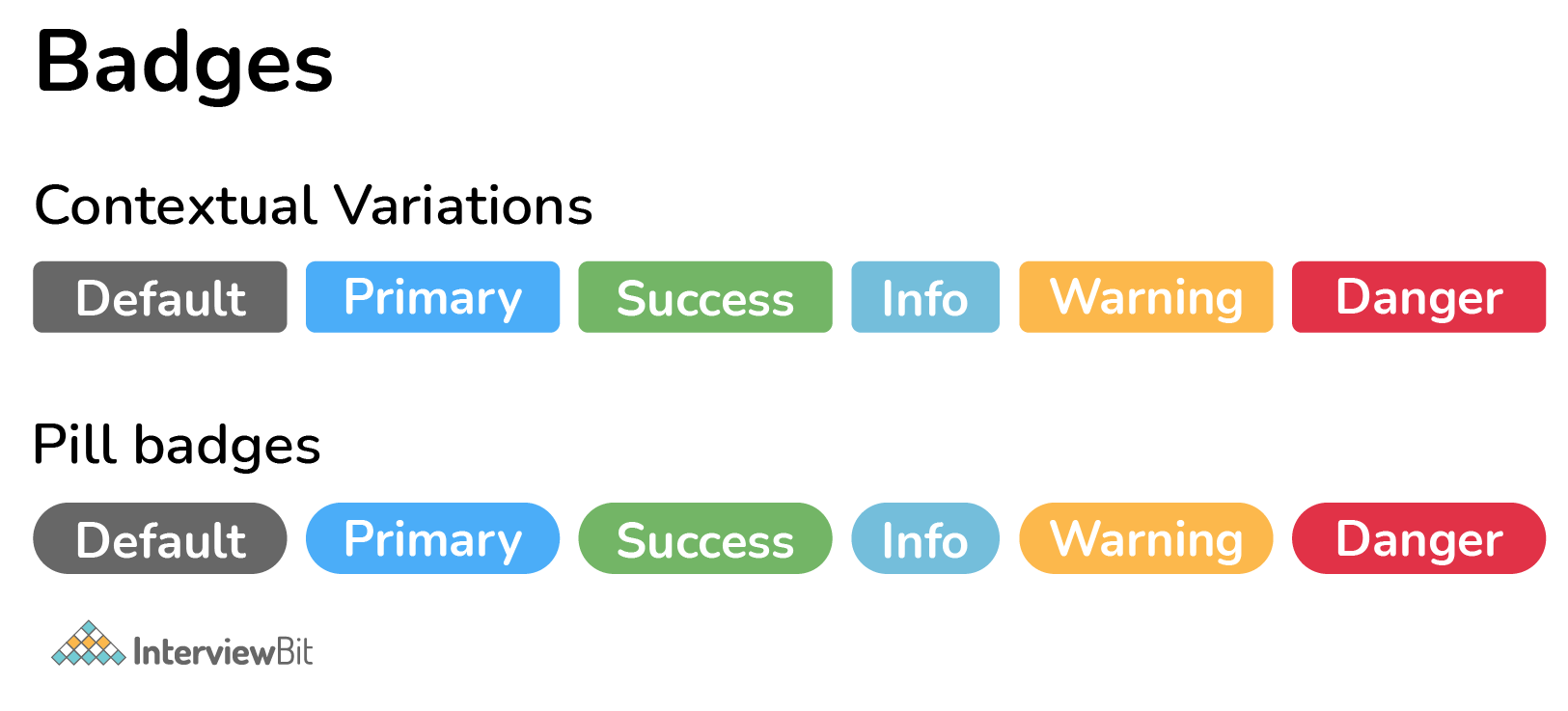
Badges are used to supplement any content with additional information. To make rectangular badges, use the .badge class with a contextual class (like .badge-secondary) within <span> elements. It’s worth noting that badges scale to fit the parent element’s size (if any).
To make the badges more rounded, we use the .badge-pill class.

Leave a Reply