- : This method of installing bootstrap is also easy, but it can work offline ( doesn’t require an internet connection ) but it might not work for some browsers.
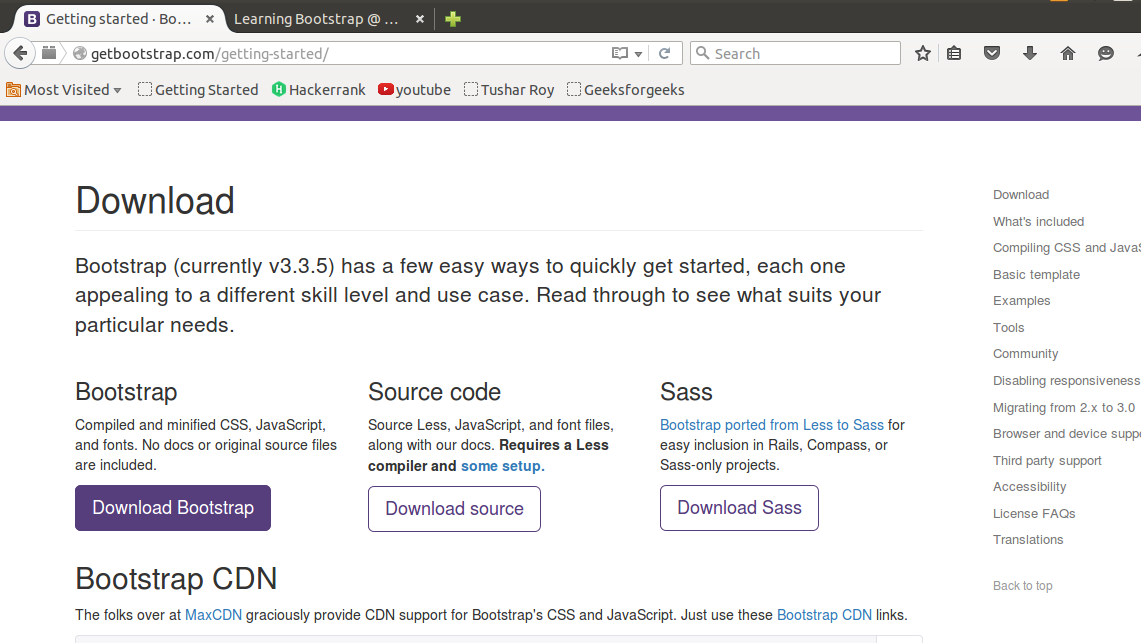
- Go to www.getbootstrap.com and click Getting Started. Click on the Download Bootstrap button.

- A.zip file would get downloaded. Extract it and go into the distribution folder. It contains two folders named CSS and JS.
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”><script src=”js/bootstrap.min.js”> </script><script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
- Add the file link to the HTML document and then open the web page using web browsers.
Example:
- HTML
<!DOCTYPE html> <htmllang="en"> <head> <title>Bootstrap Example</title> <metacharset="utf-8"> <metaname="viewport" content="width=device-width, initial-scale=1"> <linkrel="stylesheet"type="text/css" href="css/bootstrap.min.css"> <scriptsrc="js/bootstrap.min.js"></script> </head> <body> <divclass="container"> <h1>GeeksforGeeks</h1> <p>A computer science portal for geeks</p> </div> </body> </html>
Leave a Reply