MVC stands for Model View Controller. It is a software design pattern for developing web applications. It is very popular because it isolates the application logic from the user interface layer and supports separation of concerns.

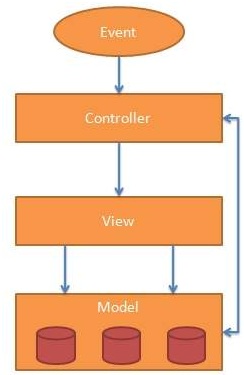
The MVC pattern is made up of the following three parts:
- Model: It is responsible for managing application data. It responds to the requests from view and to the instructions from controller to update itself.
- View: It is responsible for displaying all data or only a portion of data to the users. It also specifies the data in a particular format triggered by the controller’s decision to present the data. They are script-based template systems such as JSP, ASP, PHP and very easy to integrate with AJAX technology.
- Controller: It is responsible to control the relation between models and views. It responds to user input and performs interactions on the data model objects. The controller receives input, validates it, and then performs business operations that modify the state of the data model.
Leave a Reply