Materialize JS media components specify things that have to do with large media objects like Images, Video, Audio, etc.
Material Box
Material box is a material design implementation of the Lightbox plugin. When a user clicks on an image, it is enlarged. Material box centers the image and enlarges it in a smooth, non-jarring manner. If you want to dismiss the image, you can either click on the image again, scroll away, or press the ESC key.
JavaScript
JavaScript
<script>$(document).ready(function(){
$('.materialboxed').materialbox();
});</script>Example
Let’s take an example to demonstrate media (image) in Material box.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<img class="materialboxed" width="650" src="https://lorempixel.com/250/250/nature/2"></img>
<script>$(document).ready(function(){
$('.materialboxed').materialbox();
});</script>
</body>
</html>Output:


Captions
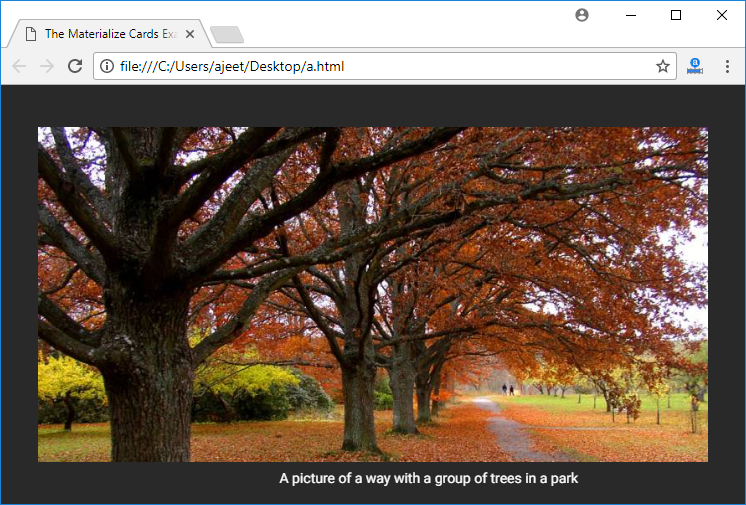
You can very easily add a short caption to your photo. Just add the caption as a data-caption attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<img class="materialboxed" data-caption="A picture of a way with a group of trees in a park" width="250" src="https://lorempixel.com/800/400/nature/4">
<script>$(document).ready(function(){
$('.materialboxed').materialbox();
});</script>
</body>
</html>Output:


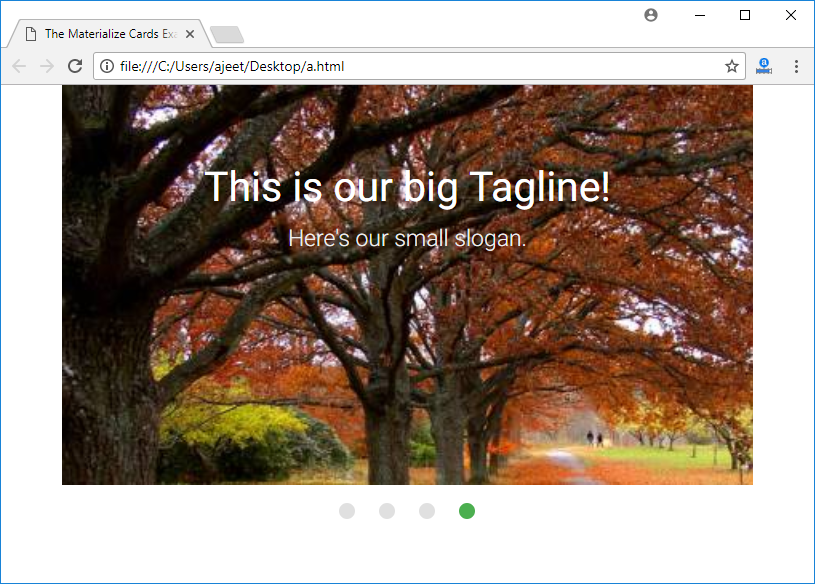
Slider
Slider is a simple and elegant image carousel. You can also have captions that will be transitioned on their own depending on their alignment. You can also have indicators that show up on the bottom of the slider.
Note: This is also Hammer.js compatible! Try swiping with your finger to scroll through the slider.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<div class="slider">
<ul class="slides">
<li>
<img src="https://lorempixel.com/580/250/nature/1"> <!-- random image -->
<div class="caption center-align">
<h3>This is our big Tagline!</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
<li>
<img src="https://lorempixel.com/580/250/nature/2"> <!-- random image -->
<div class="caption left-align">
<h3>Left Aligned Caption</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
<li>
<img src="https://lorempixel.com/580/250/nature/3"> <!-- random image -->
<div class="caption right-align">
<h3>Right Aligned Caption</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
<li>
<img src="https://lorempixel.com/580/250/nature/4"> <!-- random image -->
<div class="caption center-align">
<h3>This is our big Tagline!</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
</ul>
</div>
<script>$(document).ready(function(){
$('.slider').slider();
});</script>
</body>
</html> Output:

Leave a Reply