Materialize CSS waves are used as an external library that is included to create the ink effect outlined in Material Design.
Following is a list of classes and their effects in Materialize CSS:
| Index | Class name | Description |
|---|---|---|
| 1) | waves-effect | It is used to apply a wave effect on the control. |
| 2) | waves-light | It is used to apply a white colored wave effect. |
| 3) | waves-red | It is used to apply a red colored wave effect. |
| 4) | waves-green | It is used to apply a green colored wave effect. |
| 5) | waves-yellow | It is used to apply a yellow colored wave effect. |
| 6) | waves-orange | It is used to apply an orange colored wave effect. |
| 7) | waves-purple | It is used to apply a purple colored wave effect. |
| 8) | waves-teal | It is used to apply a teal colored wave effect. |
How to apply Materialize CSS Waves?
You can apply wave effect on any element. If you want to put the wave effect on button put the class waves-effect on to the buttons. If you want the waves-effect to be white instead, add both waves-effect waves-light as classes.
Wave
Example
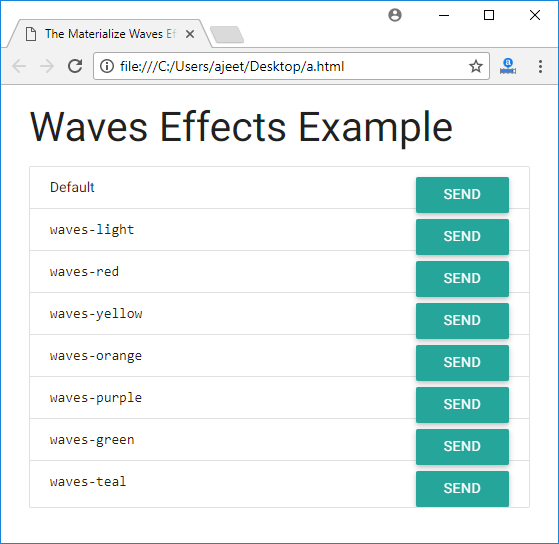
Let’s take an example to demonstrate Materialize wave effect on buttons.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Waves Effects Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<h3>Waves Effects Example</h3>
<div class="collection waves-color-demo">
<div class="collection-item">Default<a href="#!"
class="waves-effect btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-light</code><
a href="#!" class="waves-effect waves-light btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-red</code><
a href="#!" class="waves-effect waves-red btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-yellow</code><
a href="#!" class="waves-effect waves-yellow btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-orange</code><
a href="#!" class="waves-effect waves-orange btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-purple</code><
a href="#!" class="waves-effect waves-purple btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-green</code><
a href="#!" class="waves-effect waves-green btn secondary-content">Send</a></div>
<div class="collection-item"><code
class="language-markup">waves-teal</code><
a href="#!" class="waves-effect waves-teal btn secondary-content">Send</a></div>
</div>
</div>
</body>
</html>Output:

Leave a Reply