The Materialize CSS tab contains an unordered list of tabs that have hashes corresponding to tab ids. when you click on each tab, only the container with the corresponding tab id will become visible. If you want to make a tab inaccessible, add the class .disabled to that tab.
There are three types of tabs in Materialize CSS:
- Variable width tabs
- Fixed width tabs
- Scrollable tabs
You can use the following classes in Materialize CSS:
| Index | Class name | Description |
|---|---|---|
| 1) | tabs | It is used to identify ul as a materialize tab component. It is required for ul element. |
| 2) | active | It is used to make a tab active. |
Example
Let’s take an example to demonstrate Materialize CSS tabs:
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Tabs Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<h3>Materialize Tabs Example</h3>
<div class="row">
<div class="col s12">
<ul class="tabs">
<li class="tab col s3"><a href="#inbox">Inbox</a></li>
<li class="tab col s3"><a class="active" href="#unread">Unread</a></li>
<li class="tab col s3 disabled"><a href="#outbox">Disabled Tab</a></li>
<li class="tab col s3"><a href="#sentitems">Sent Items</a></li>
</ul>
</div>
<div id="inbox" class="col s12">Inbox</div>
<div id="unread" class="col s12">Unread</div>
<div id="outbox" class="col s12">Outbox</div>
<div id="sentitems" class="col s12">Sent Items</div>
</div>
</body>
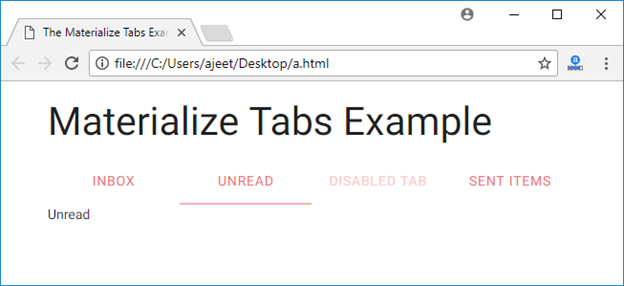
</html>Output:

Leave a Reply