Preloader is used when you have content that will take a long time to load, so we provide a number activity + progress indicators.
Materialize provides various CSS classes to apply various predefined visual and behavioral enhancements to display various types of preloaders or progress bars. The following table mentions the available classes and their effects.
| Index | Class name | Description |
|---|---|---|
| 1) | progress | It is used to identify an element as a progress component. Required for div element. |
| 2) | determinate | It is used to set the basic materialize behavior to progress indicator. |
| 3) | indeterminate | It is used to set animation to progress indicator. |
Example
Let’s take an example to demonstrate preloader (progress bar) in Materialize CSS:
<html>
<head>
<title>The Materialize Preloader Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<h4>Default Preloader</h4>
<div class = "progress">
<div class = "determinate" style = "width: 50%"></div>
</div>
<h4>Indeterminate Preloader</h4>
<div class = "progress">
<div class = "indeterminate"></div>
</div>
<h4>Circular Preloader</h4>
<div class = "preloader-wrapper big active">
<div class = "spinner-layer spinner-blue-only">
<div class = "circle-clipper left">
<div class = "circle"></div>
</div>
<div class = "gap-patch">
<div class = "circle"></div>
</div>
<div class = "circle-clipper right">
<div class = "circle"></div>
</div>
</div>
</div>
</body>
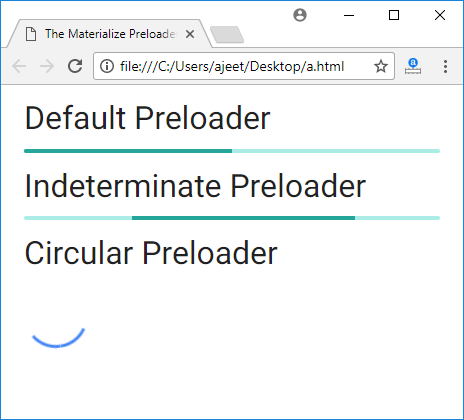
</html>Output:

Leave a Reply