Navbar is used to create a simple navigation bar. Materialize CSS provides various CSS classes to create a Navbar.
Navbar is used inside the recommended container div. There are two main parts of navbar:
- Logo or brand link
- Navigation link (You can align these links to the left or right)
You can use the navbar in the following ways:
- Right aligned links
- Left aligned links
- Center logo
- Active links
- Navbar dropdown menu
- Navbar with links and Icons
- Navbar Icon with Text
Example
Let’s take a Materialize CSS example to demonstrate all above properties:
<html>
<head>
<title>The Materialize NavBar Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
<script>
$( document ).ready(function()) {
$(".dropdown-button").dropdown();
});
</script>
</head>
<body class = "container">
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12" >
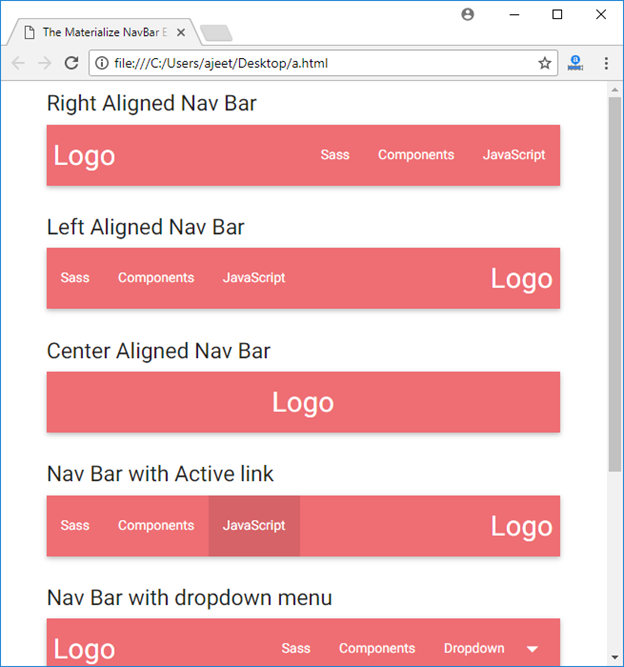
<h5>Right Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo left">Logo</a>
<ul id="nav-mobile" class="right">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12">
<h5>Left Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">Logo</a>
<ul id="nav-mobile" class="left">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12">
<h5>Center Aligned Nav Bar</h5>
<nav>
<div class = "nav-wrapper">
<a href = "#" class = "brand-logo center">Logo</a>
<ul id = "nav-mobile" class = "right hide-on-med-and-down">
<li><a href = "#">Java</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12">
<h5>Nav Bar with Active link</h5>
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo right">Logo</a>
<ul class="left">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li class="active"><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12">
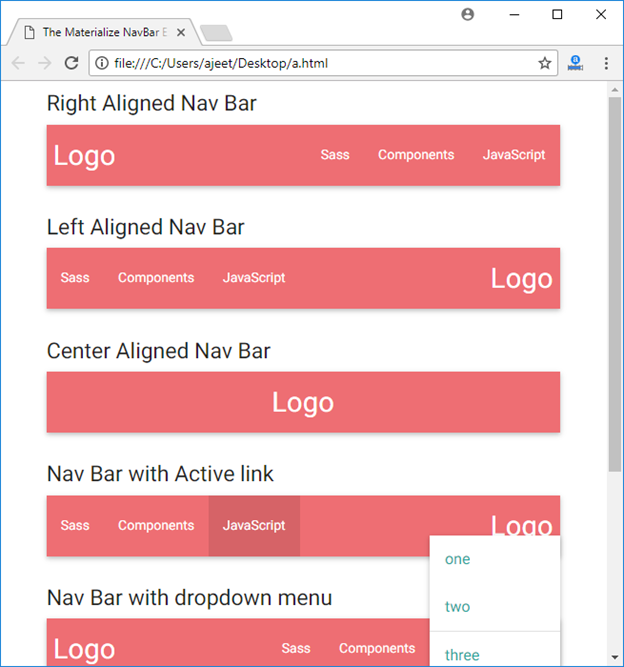
<h5>Nav Bar with dropdown menu</h5>
<ul id="dropdown1" class="dropdown-content">
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
<li class="divider"></li>
<li><a href="#!">three</a></li>
</ul>
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo left">Logo</a>
<ul class="right">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<!-- Dropdown Trigger -->
<li><a class="dropdown-button" href="#!" data-activates="dropdown1">Dropdown<i class="material-icons right">arrow_drop_down</i></a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12">
<h5>Nav Bar with Links and Icons</h5>
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo left"><i class="material-icons">cloud</i>Logo</a>
<ul class="right">
<li><a href="sass.html"><i class="material-icons">search</i></a></li>
<li><a href="badges.html"><i class="material-icons">view_module</i></a></li>
<li><a href="collapsible.html"><i class="material-icons">refresh</i></a></li>
<li><a href="mobile.html"><i class="material-icons">more_vert</i></a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class = "row" style = "width:560px;">
<div class = "col s12 m12 l12">
<h5>Nav Bar Icon with Text</h5>
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo left">Logo</a>
<ul class="right">
<li><a href="sass.html"><i
class="material-icons left">search</i>Link with Left Icon</a></li>
<li><a href="badges.html"><i
class="material-icons right">view_module</i>Link with Right Icon</a></li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>Output:


Leave a Reply