Footers are used to organize a lot of site navigation and information at the end of a page. Materialize CSS provides different classes to facilitates users that they can get the additional information about the website.
| Index | Class name | Description |
|---|---|---|
| 1) | page-footer | It is used to set the div container as a footer. |
| 2) | footer-copyright | It is used to set the div container as a footer-copyright container. |
Example
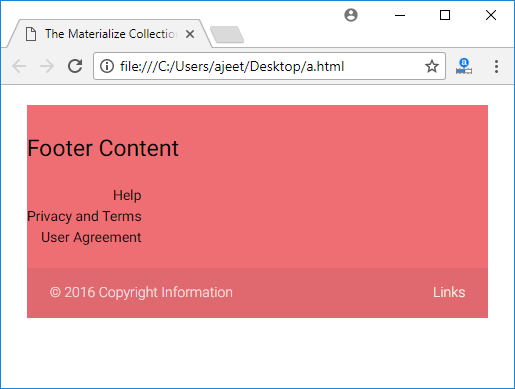
Let’s take an example to demonstrate the use of footer classes to showcase a sample footer.
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<footer class = "page-footer">
<div class = "row">
<div class = "col s12 m6 l6">
<h5 class = "black-text">Footer Content</h5>
</div>
<div class = "col">
<ul>
<li><a href = "#" class = "black-text text-lighten-4 right">
Help</a></li>
<li><a href = "#" class = "black-text text-lighten-4 right">
Privacy and Terms</a></li>
<li><a href = "#" class = "black-text text-lighten-4 right">
User Agreement</a></li>
</ul>
</div>
</div>
<div class = "footer-copyright">
<div class = "container">
? 2016 Copyright Information
<a class = "grey-text text-lighten-4 right" href = "#!">Links</a>
</div>
</div>
</footer>
</body>
</html>
Leave a Reply