Dialogs are used to show extra information if needed. They are originally not visible on the page. They show their content only when the user want to see it.
Materialize CSS provides various special methods to show alerts to the users.
Materialize.toast(message, displayLength, className, completeCallback); Parameter explanation
message: It specifies the message to be displayed to the user.
displayLength: It specifies the duration of the message after which it will disappear.
className: It specifies the style class to be applied to the toast. For example, ’rounded’.
completeCallback: It specifies the callback method to be called once toast is dismissed.
Materialize CSS provides different CSS classes for dialogs:
| Index | Class name | Description |
|---|---|---|
| 1) | tooltipped | It is used to identify a component to have a tooltip. |
| 2) | data-position | It specifies the position of the tooltip; bottom, top, left, or right. |
| 3) | data-delay | It is used to set the duration of the tooltip after which it will disappear |
| 4) | data-tooltip | It is used to set the tooltip contents. |
Example
<html>
<head>
<title>The Materialize Dialogs Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
<script>
function showToast(message, duration) {
Materialize.toast(message, duration);
}
function showToast1(message, duration) {
Materialize.toast('<i>'+ message + '</i>', duration);
}
function showToast2(message, duration) {
Materialize.toast(message, duration, 'rounded');
}
function showToast3(message, duration) {
Materialize.toast('Hello World!', duration, '', function toastCompleted() {
alert('Toast dismissed!');
});
}
</script>
</head>
<body class = "container">
<h4>Toasts</h4>
<a class = "btn" onclick = "showToast('Hello World!', 3000)">Normal Alert!</a>
<a class = "btn" onclick = "showToast1('Hello World!', 3000)">Italic Alert!</a>
<a class = "btn" onclick = "showToast2('Hello World!', 3000)">Rounded Alert!</a>
<br/><br/>
<a class = "btn" onclick = "showToast3('Hello World!', 3000)">Callback Alert!</a>
<h4>Tooltips</h4>
<a class = "btn tooltipped" data-position = "bottom" data-delay = "50"
data-tooltip = "I am in bottom!">Bottom</a>
<a class = "btn tooltipped" data-position = "left" data-delay = "50"
data-tooltip = "I am in left!">Left</a>
<a class = "btn tooltipped" data-position = "right" data-delay = "50"
data-tooltip = "I am in right!">Right</a>
<a class = "btn tooltipped" data-position = "top" data-delay = "50"
data-tooltip = "I am in top!">Top</a>
</body>
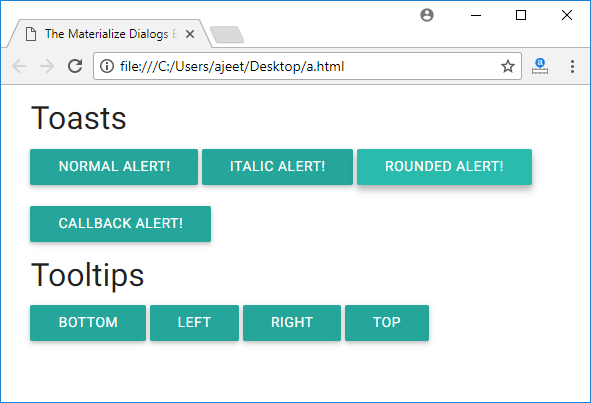
</html>Output:

Leave a Reply