Collapsible or accordion is used to get various predefined visuals and behavioral enhancements to display various types of accordions. Materialize CSS provides different CSS classes to apply these collapsible.
| Index | Class name | Description |
|---|---|---|
| collapsible | It is used to identify an element as a materialize collapsible component. Required for ul element. | |
| collapsible-header | It is used to set div as a section header. | |
| collapsible-body | It is used to set div as a section content container. | |
| popout | It is used to create a popout collapsible. | |
| active | It is used to open a section. | |
| expandable | It is used to mark a collapsible component as expandable. | |
| accordion | It is used to mark a collapsible component as accordion. |
Example
Let’s take an example to demonstrate collapsible in Materialize CSS:
<html>
<head>
<title>The Materialize Collapsible Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<h4>Simple Accordion</h4>
<ul class = "collapsible" data-collapsible = "accordion">
<li>
<div class = "collapsible-header">
<i class = "material-icons">filter_drama</i>First Section</div>
<div class = "collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">place</i>Second Section</div>
<div class = "collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">whatshot</i>Third Section</div>
<div class = "collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Popout Accordion</h4>
<ul class = "collapsible popout" data-collapsible = "accordion">
<li>
<div class = "collapsible-header">
<i class = "material-icons">filter_drama</i>First Section</div>
<div class = "collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">place</i>Second Section</div>
<div class = "collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">whatshot</i>Third Section</div>
<div class = "collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Accordion with Preselected Section</h4>
<ul class = "collapsible" data-collapsible = "accordion">
<li>
<div class = "collapsible-header">
<i class = "material-icons">filter_drama</i>First Section</div>
<div class = "collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class = "collapsible-header active">
<i class = "material-icons">place</i>Second Section</div>
<div class = "collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">whatshot</i>Third Section</div>
<div class = "collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Expandables</h4>
<ul class = "collapsible" data-collapsible = "expandable">
<li>
<div class = "collapsible-header">
<i class = "material-icons">filter_drama</i>First Section</div>
<div class = "collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">place</i>Second Section</div>
<div class = "collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class = "collapsible-header">
<i class = "material-icons">whatshot</i>Third Section</div>
<div class = "collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
</body>
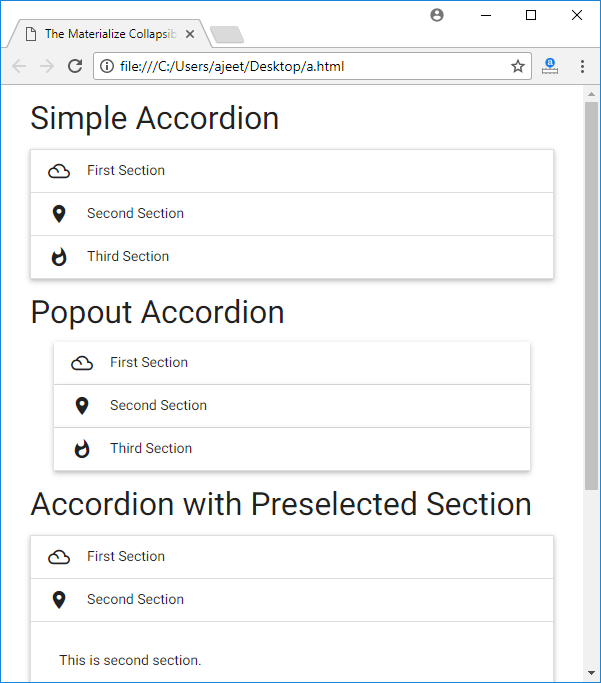
</html>Output:

Leave a Reply