Materialize CSS provides different CSS classes to apply various predefined visual and behavioral enhancements to display various types of cards.
| Index | Class name | Description |
|---|---|---|
| 1) | card | It is used to identify div element as a materialize card container. It is required on “outer” div. |
| 2) | card-content | It is used to identify div as a card content container and is required on “inner” div. |
| 3) | card-title | It is used to identify div as a card title container and is required on “inner” title div. |
| 4) | card-action | It is used to identify div as a card actions container and assigns appropriate text characteristics to actions text. It is required on “inner” actions div; content goes directly inside the div with no intervening containers. |
| 5) | card-image | It is used to identify div as a card image container and is required on “inner” div. |
| 6) | card-reveal | It is used to identify div as a revealed text container. |
| 7) | activator | It is used to identify div as a revealed text container and image to be revealer. It is used to show contextual information related to image. |
| 8) | card-panel | It is used to identify div as a simple card with shadows and padding. |
| 9) | card-small | It is used to identify div as a small sized card. Height: 300px; |
| 10) | card-medium | It is used to identify div as a medium sized card. Height: 400px; |
| 11) | card-large | It is used to identify div as a large sized card. Height: 500px; |
Example
Let’s take an example to demonstrate the use of card classes to showcase various types of cards.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<div class = "row">
<div class = "col s12 m6">
<div class = "card blue-grey lighten-4">
<div class = "card-content">
<span class = "card-title"><h3>JavaTpoint</h3></span>
<p>JavaTpoint offers Industrial and Summer Training on Java,
PHP, .Net, Hadoop, Data Analytics, R Programming, SAP, Android, Python, Oracle,
Seleninum, Linux, C++ and many more technologies.</p>
</div>
<div class = "card-action">
<button class = "btn waves-effect waves-light blue-grey">
<i class = "material-icons">share</i></button>
<a class = "right blue-grey-text" href = "https://www.javatpoint.com">
www.javatpoint.com</a>
</div>
</div>
</div>
<div class = "col s12 m6">
<div class = "card blue-grey lighten-4">
<div class = "card-image">
<img src = "html5-mini-logo.jpg">
</div>
<div class = "card-content">
<p>JavaTpoint offers Industrial and Summer
Training on Java, PHP, .Net, Hadoop, Data Analytics,
R Programming, SAP, Android, Python, Oracle, Seleninum,
Linux, C++ and many more technologies.</p>
</div>
<div class = "card-action">
<button class = "btn waves-effect waves-light blue-grey">
<i class = "material-icons">share</i></button>
<a class = "right blue-grey-text" href = "https://www.javatpoint.com">
www.javatpoint.com</a>
</div>
</div>
</div>
</div>
<div class = "row">
<div class = "col s12 m6">
<div class = "card blue-grey lighten-4">
<div class = "card-image waves-effect waves-block waves-light">
<img class = "activator" src = "html5-mini-logo.jpg">
</div>
<div class = "card-content activator">
<p>Click the image to reveal more information.</p>
</div>
<div class = "card-reveal">
<span class = "card-title grey-text text-darken-4">HTML5
<i class = "material-icons right">close</i></span>
<p>JavaTpoint offers Industrial and Summer Training on Java,
PHP, .Net, Hadoop, Data Analytics, R Programming, SAP, Android, Python, Oracle,
Seleninum, Linux, C++ and many more technologies.</p>
</div>
<div class = "card-action">
<button class = "btn waves-effect waves-light blue-grey">
<i class = "material-icons">share</i></button>
<a class = "right blue-grey-text" href = "https://www.javatpoint.com">
www.javatpoint.com</a>
</div>
</div>
</div>
</div>
<div class = "row">
<div class = "col s12 m3">
<div class = "card-panel teal">
<span class = "white-text">Simple Card</span>
</div>
</div>
<div class = "col s12 m3">
<div class = "card small teal">
<span class = "white-text">Small Card</span>
</div>
</div>
<div class = "col s12 m3">
<div class = "card medium teal">
<span class = "white-text">Medium Card</span>
</div>
</div>
<div class = "col s12 m3">
<div class = "card large teal">
<span class = "white-text">Large Card</span>
</div>
</div>
</div>
</body>
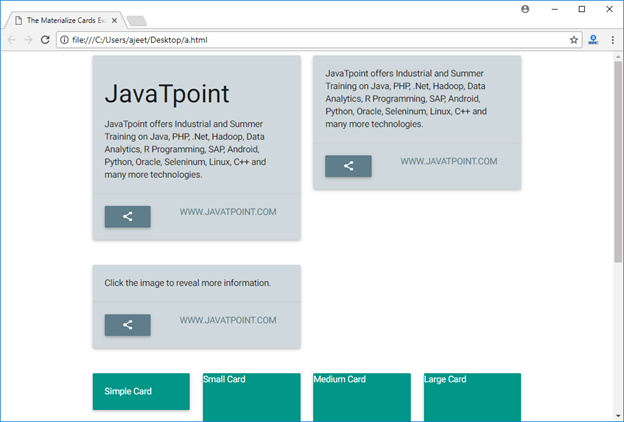
</html>Output:

Leave a Reply