Materialize CSS Badges are used to notify you that there are new or unread messages or notifications. You can add the new class to the badge to give it the background. Badges can be a number or an icon. It is generally used to emphasize the number of items.
See the following two classes used in Materialize CSS badges:
| Index | Class name | Description |
|---|---|---|
| 1) | badge | It is used to identify an element as an mdl badge component. It is required for span element. |
| 2) | new | It is used to add a “new” class to a badge component gives it a background. |
Example
Let’s take an example to demonstrate the usage of badges in different ways:
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Badges Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class = "container">
<h2>Badges Example</h2>
<hr/>
<h3>Badges in List</h3>
<div class = "collection">
<a href = "#" class = "collection-item">Inbox<span class = "badge">22</span></a>
<a href = "#" class = "collection-item">Unread<span class = "new badge">14</span></a>
<a href = "#" class = "collection-item">Sent</a>
<a href = "#" class = "collection-item">Outbox<span class = "badge">10</span></a>
</div>
<h3>Badges in dropdowns</h3>
<ul id = "dropdown" class = "dropdown-content">
<li><a href = "#">Inbox<span class = "badge">22</span></a></li>
<li><a href = "#!">Unread<span class = "new badge">14</span></a></li>
<li><a href = "#">Sent</a></li>
<li><a href = "#">Outbox<span class = "badge">10</span></a></li>
</ul>
<a class = "btn dropdown-button" href = "#" data-activates = "dropdown">
Dropdown<i class = "mdi-navigation-arrow-drop-down right"></i></a>
<h3>Badges in Navigation</h3>
<nav>
<div class = "nav-wrapper">
<a href = "" class = "brand-logo">JavaTpoint</a>
<ul id = "nav-mobile" class = "right hide-on-med-and-down">
<li><a href = "">Inbox</a></li>
<li><a href = "">Unread<span class = "new badge">4</span></a></li>
<li><a href = "#">Sent</a></li>
<li><a href = "#">Outbox</a></li>
</ul>
</div>
</nav>
</body>
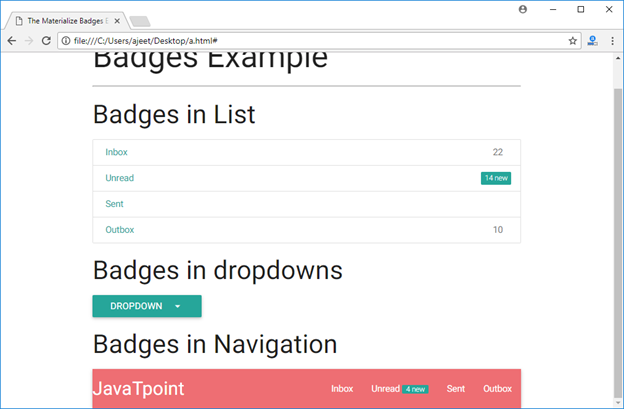
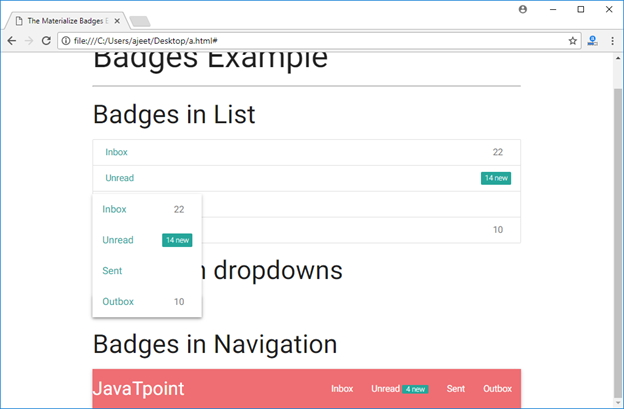
</html>Output:


Leave a Reply