In this section, we are going to learn the use of bootstrap datepicker in Laravel. For this, we will create an example of bootstrap 4 datepicker in Laravel. Laravel is a kind of web application framework that has an elegant and expressive syntax. When we develop any website or anything, the experience of development must be very creative and enjoyable. Laravel allows the facility to ease the common tasks, and the tasks can be used in web projects. It is used to take the pain out of development. If we use a large and robust application, it will provide tools that are powerful and accessible. The existing components of different frameworks are reused by Laravel, which will be helpful in web application creation. The web application which is designed by using these components will be more pragmatic and structured.
Sometimes our project requires the option of date picking. If we want to enable the input field for the entry of date, datepicker will be very useful. Using this, we can easily select the date, and it is user-friendly. Instead of entering the date manually in the input field, we can pick the date from the Datepicker dialog. The datepicker plugin of bootstrap uses jQuery, which helps to add Datepicker in the form of an input element. An instant solution is provided by Bootstrap datepicker to add a datepicker popup in the website’s form field for choosing the date. In order to easily understand this, we will describe step by step explanation of the laravel bootstrap datepicker.
In this example, we will implement bootstrap 4 datepicker in the project of laravel 5, 6, 7, and 8 versions. Laravel and datepicker is not related to each other. A separate library of jQuery can be described by the Laravel, but it has nothing related to datepicker. We have used datepicker in the php project code or another framework. Same as we can use it in laravel. For datepicker, we will use library of bootstrap datepicker.js, which are shown as follows:
resources/views/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title> Example of Bootstrap Datepicker in Laravel </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js"></script>
</head>
<body>
<div class="container">
<input class="date form-control" type="text">
</div>
<script type="text/javascript">
$('.date').datepicker({
format: dd-mm-yyyy'
});
</script>
</body>
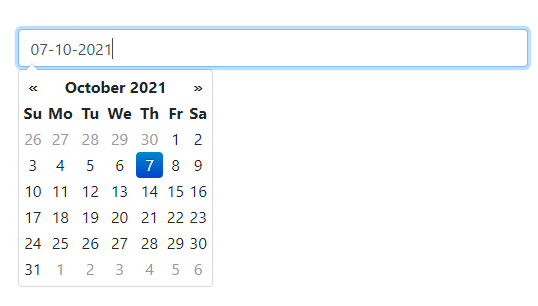
</html> Now the above code is ready to run. The output of the above code is as follows:

Leave a Reply