In this section, we are going to learn that using the angular how we can add bootstrap datepicker. For this, an angular bootstrap datepicker example will be created. In the angular application, we are going to use bootstrap 4 datepicker. The following example of bootstrap datepicker, which we will describe, is very simple in angular.
When we use angular application with versions 6, 7, 8, 9, 10, and 11, bootstrap 4 datepicker can be easily created. In our example, we are going to use ngx-bootstrap for datepicker.
Using the Bootstrap, we can develop the Ng Bootstrap. All bootstraps 3 and bootstrap 4 native Angular directives such as buttons, datepicker, model, pagination, etc can be provided by the Ng bootstrap. Using the Ng Bootstrap, bootstrap UI can be easily used. To add this, we are going to create one field of input with datepicker, and it will be later used in angular application. In order to easily understand this, we will describe the step by step model. Step by step process to add bootstrap datepicker is as follows:
Step 1:
In this step, we are going to Create a New App. In order to create our angular app easily, we will use the following command:
ng new my-new-app Step 2:
In this step, we are going to Install Bootstrap 4. In our example, we require bootstrap CSS that’s why we will install the core package of bootstrap. To install it, we are going to use the following command:
npm install bootstrap --save After downloading it, we need to include bootstrap CSS such as “node_modules/bootstrap/dist/css/bootstrap.min.css”. Now, we will use the angular.json file to add it.
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
..... Step 3:
In this step, we will Install Ng Bootstrap. In our example, we require bootstrap UI that’s why we will install the package of Ng Bootstrap. To install it, we will use the following command:
npm install --save @ng-bootstrap/ng-bootstrap Step 4:
In this step, we are going to Import Modules. We will use the app.module.ts file and import NgbModule and FormsModule modules in this file, which is shown as follows:
src/app/app.module.ts
mport { ModuleOf Browser } from '@angular/platform-browser';
import { ModuleOf Ng } from '@angular/core';
import { ComponentOfApp } from './app.component';
import { ModuleOfNgb } from '@ng-bootstrap/ng-bootstrap';
import { ModuleOfForms } from '@angular/forms';
@ModuleOfNg({
declarations: [
ComponentOfApp
],
imports: [
ModuleOfBrowser,
ModuleOfNgb,
ModuleOfForms
],
providers: [],
bootstrap: [ComponentOfApp]
})
export class AppModule { }Step 5:
In this step, we are going to Update the View File. So we are going to update our html file. Now, we will create the input field of simple bootstrap for datepicker, which is shown in the following code:
src/app/app.component.html
<h1> Example of Angular Bootstrap 4 Datepicker </h1>
<form class="form-inline">
<div class="form-group">
<div class="input-group">
<input class="form-control" placeholder="yyyy-mm-dd"
name="dp" [(ngModel)]="model" ngbDatepicker #d="ngbDatepicker">
<div class="input-group-append">
<button class="btn btn-outline-secondary calendar" (click)="d.toggle()" type="button"></button>
</div>
</div>
</div>
</form>
<hr/>
<pre>Model: {{ model | json }}</pre> Step 6:
In this step, we are going to Use the Component ts File. We need to update this file. For this, we are going to write bootstrap datepicker model code, which is shown as follows:
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appBootstrap';
model;
constructor() {}
} Now, both the files are ready to run. So we can execute the following command to run it:
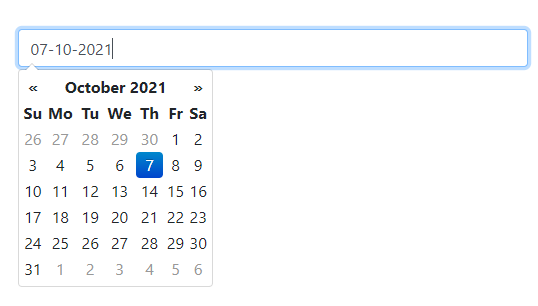
ng serve After running the above command, the output is as follows:

Leave a Reply