In Bootstrap, we can make any row horizontally scrollable by changing some CSS properties of the element:
To change the display property of all div elements to inline:
display:inline-block; To add a scroll bar in a horizontal direction using the overflow-x property:
overflow-x:auto; To align all div elements in a single line by using the white-space property:
white-space:nowrap; Let’s see the example of the above approaches:
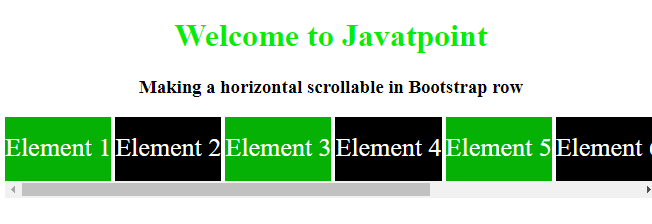
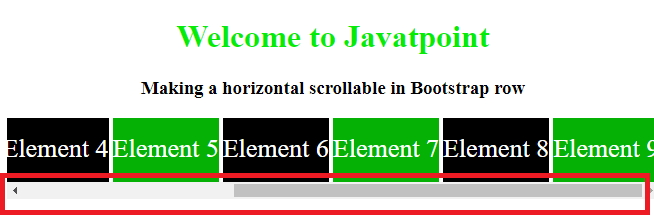
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Making a horizontal scrollable in Bootstrap row</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.Bootstrapcdn.com/Bootstrap/3.3.7/css/Bootstrap.min.css">
<style>
/* main css of the code*/
.horizontal-scrollable > .row {
overflow-x: auto;
white-space: nowrap;
}
.horizontal-scrollable > .row > .col-xs-4 {
display: inline-block;
float: none;
}
/* Designs */
.col-xs-4 {
color: rgb(255, 255, 255);
font-size: 26px;
padding-bottom: 18px;
padding-top: 16px;
}
.col-xs-4:nth-child(2n+1) {
background: rgb(6, 177, 6);
}
.col-xs-4:nth-child(2n+2) {
background: black;
}
</style>
</head>
<body>
<center>
<div class="container">
<h1 style="text-align:center;color:rgb(6, 236, 6);">
Welcome to Javatpoint
</h1>
<h3>
Making a horizontal scrollable in Bootstrap row
</h3>
<div class="container horizontal-scrollable">
<div class="row text-center">
<div class="col-xs-4">Element 1</div>
<div class="col-xs-4">Element 2</div>
<div class="col-xs-4">Element 3</div>
<div class="col-xs-4">Element 4</div>
<div class="col-xs-4">Element 5</div>
<div class="col-xs-4">Element 6</div>
<div class="col-xs-4">Element 7</div>
<div class="col-xs-4">Element 8</div>
<div class="col-xs-4">Element 9</div>
</div>
</div>
</div>
</center>
</body>
</html> Output:


Explanation
In the above code, we have included the CSS file for the Bootstrap to use the inbuilt classes. In the body section, we have taken a center tag and put all the code in this tag to align all the elements to the center of the page. In the div section of the row, we have created the ten div elements using CSS, and we have changed the display of these divs to inline-block. We have also designed the color and size of the text in these elements. The div element of the row is set to overflow-x at auto. So, it will add the scroll bar in the horizontal direction.
Note: We can also add the scroll bar in the vertical direction by changing the property of overflow-y to auto.
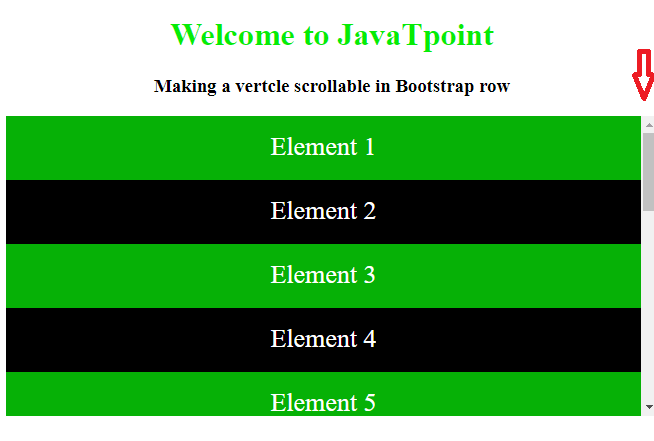
Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Making a vertical scrollable in Bootstrap row</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.Bootstrapcdn.com/Bootstrap/3.3.7/css/Bootstrap.min.css">
<style>
/* main css of the code*/
.vertcle-scrollable > .row {
height:300px;
overflow-y: scroll;
white-space: wrap;
}
.vertcle-scrollable > .row > .col-xs-4 {
display: block;
float: none;
}
/* Designs */
.col-xs-4 {
color: rgb(255, 255, 255);
font-size: 26px;
padding-bottom: 18px;
padding-top: 16px;
}
.col-xs-4:nth-child(2n+1) {
background: rgb(6, 177, 6);
}
.col-xs-4:nth-child(2n+2) {
background: black;
}
</style>
</head>
<body>
<center>
<div class="container">
<h1 style="text-align:center;color:rgb(6, 236, 6);">
Welcome to JavaTpoint
</h1>
<h3>
Making a vertcle scrollable in Bootstrap row
</h3>
<div class="container vertcle-scrollable">
<div class="row text-center">
<div class="col-xs-4">Element 1</div>
<div class="col-xs-4">Element 2</div>
<div class="col-xs-4">Element 3</div>
<div class="col-xs-4">Element 4</div>
<div class="col-xs-4">Element 5</div>
<div class="col-xs-4">Element 6</div>
<div class="col-xs-4">Element 7</div>
<div class="col-xs-4">Element 8</div>
<div class="col-xs-4">Element 9</div>
<div class="col-xs-4">Element 10</div>
<div class="col-xs-4">Element 11</div>
<div class="col-xs-4">Element 12</div>
<div class="col-xs-4">Element 13</div>
<div class="col-xs-4">Element 14</div>
<div class="col-xs-4">Element 15</div>
<div class="col-xs-4">Element 16</div>
</div>
</div>
</div>
</center>
</body>
</html> Output:

Explanation
In the above code, we have included the CSS file for the Bootstrap to use the inbuilt classes. In the body section, we have taken a center tag and put all the code in this tag to align all the elements to the center of the page. In the div section of the row, we have created the fourteen div elements using CSS, and we have changed the display of these divs to block. We have also designed the color and size of the text in these elements. The div element of the row is set to overflow-y at scroll. So, it will add the scroll bar in the vertical direction.
Leave a Reply