There are two ways to change the navigation bar color in Bootstrap:
Method1:
As we know that we have inbuilt classes in the Bootstrap where each class is defined in the documentation. So, we can change any text color by changing the class name to the appropriate color class name.
For Example:
- .navbar-light: This class is used to change the color of the text to dark. So, the navbar background will be lighter, and the text will be darker.
- .navbar-dark: This class is used to change the text color from dark to light. So, the background color of the navbar will be darker, and the text color will be lighter.
- .bg-primary: This class is used to change the color of the text to primary colors.
- .bg-secondary: This class is used to change the color of the text to secondary colors.
- .bg-danger: This class is used to change the color of the text to the danger color.
- .bg-warning: This class is used to change the color of the text to the warning color.
- .bg-info: This class is used to change the color of the text to the info color.
- .bg-success: This class is used to change the color of the text to the success color.
- .bg-dark: This class is used to change the color of the text to dark color.
- .bg-light: This class is used to change the color of the text to a light color.
- .bg-transparent: This class is used to change the color of the navbar to transparent color.
- .bg-white: This class is used to change the color of the text to white color.
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>
Article on changing the color of the navbar in Bootstrap
</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/Bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">
this background has dark color
</a>
</nav>
<nav class="navbar navbar-light bg-success">
<a class="navbar-brand" href="#">
This background has success color
</a>
</nav>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
This background has light color
</a>
</nav>
<nav class="navbar navbar-dark bg-secondary">
<a class="navbar-brand" href="#">
This background has secondary color
</a>
</nav>
<nav class="navbar navbar-dark bg-primary">
<a class="navbar-brand" href="#">
This background has primary color
</a>
</nav>
<nav class="navbar navbar-dark bg-warning">
<a class="navbar-brand" href="#">
This background has warning color
</a>
</nav>
<div class="container">
<h1 style="color: rgb(2, 231, 2)">Javatpoint</h1>
<b>
changing the nav bar color using class names in bootstrap
</b>
<p>There are some bars above which have different colors depending on the class used.</p>
</div>
</body>
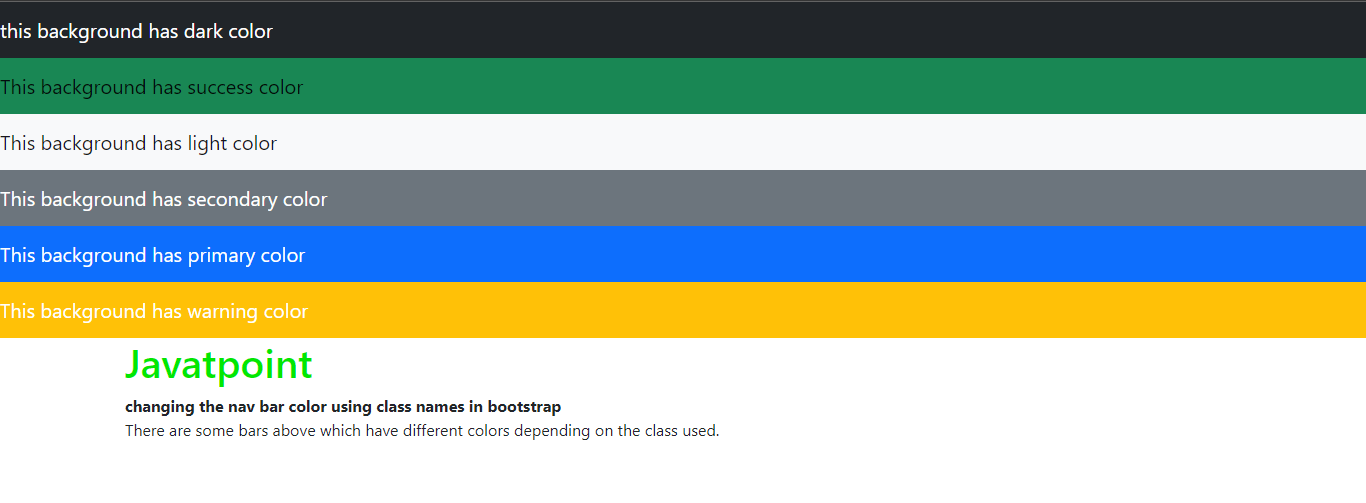
</html>Output:

Explanation
In the above article, we have taken different bars and set the different colors by changing their class names. For each nav bar, we have defined inbuilt class names, which will set their colors accordingly.
Method 2:
We can manually style the navigation bar using the background color property of CSS.
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>
Article on changing the color of the navbar in Bootstrap
</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/Bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<style>
.navbar-custom {
background-color: rgb(193, 201, 193);
}
.navbar-custom .navbar-brand,
.navbar-custom .navbar-text {
color: rgb(102, 13, 245);
}
</style>
</head>
<body>
<nav class="navbar navbar-custom">
<a class="navbar-brand" href="#">
Custom color background navbar in Bootstrap
</a>
</nav>
<div class="container">
<h1 style="color: rgb(11, 236, 11)">Javatpoint</h1>
<b>changing the nav bar color using class names in Bootstrap</b>
<p>For the above navigation bar, we will use the custom class and style it with CSS property.</p>
</div>
</body>
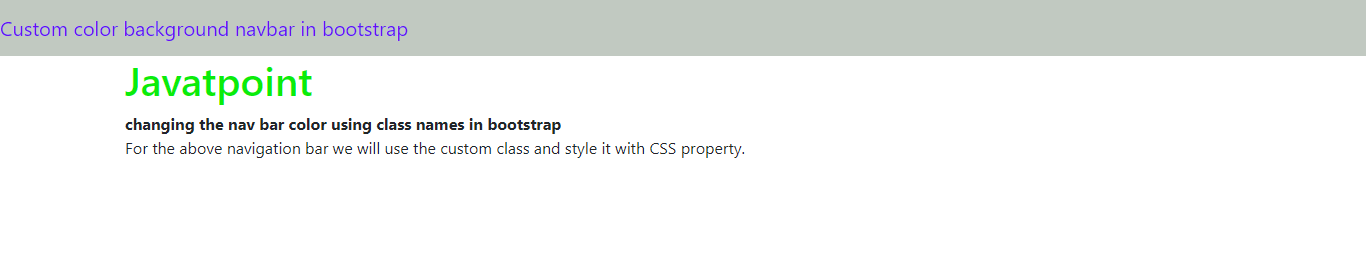
</html>Output:

Explanation:
In the above code, we have created a navbar using nav tag and given it a class name. Then, in the style tag, we have defined its background color and text color and changed it successfully.
Leave a Reply