What is Bootstrap?
In web development, Bootstrap is one of the most famous frameworks of CSS. It is used to design and create websites with great designs and full responsiveness. It is used in the front-end development, which makes it very easy to create web pages without so much HTML and CSS. It is compatible with almost all browsers. Bootstrap-5 is the latest available version. It has a container class which is the most important section of the complete code.
It has a lot of classes that can be directly used in the class, and their definitions are already defined in the documentation of the Bootstrap.
Aligning the button to the right side of the text box
For any section, if we want to align its position then we can use the float class. We use the float-end class to align the button to the right side. If we want to align it to the left side, we can use the float-start class.
We will see the HTML code to understand the float-end class:
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Alignment to the right side using float-end class</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/Bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
Welcome to Javatpoint
</h1>
<form>
<div class="form-group">
<label for="">Enter Your First Name:</label>
<input class="form-control" type="text" placeholder="Type Your First Name Here">
<label for="">Enter Your Phone number:</label>
<input class="form-control" type="number" placeholder="Type Your Phone number Here">
</div>
<div class="form-group">
<!-- using float-end class in button tag -->
<button class="btn btn-success btn-sm float-end" type="submit">
Submit
</button>
</div>
</form>
</div>
</body>
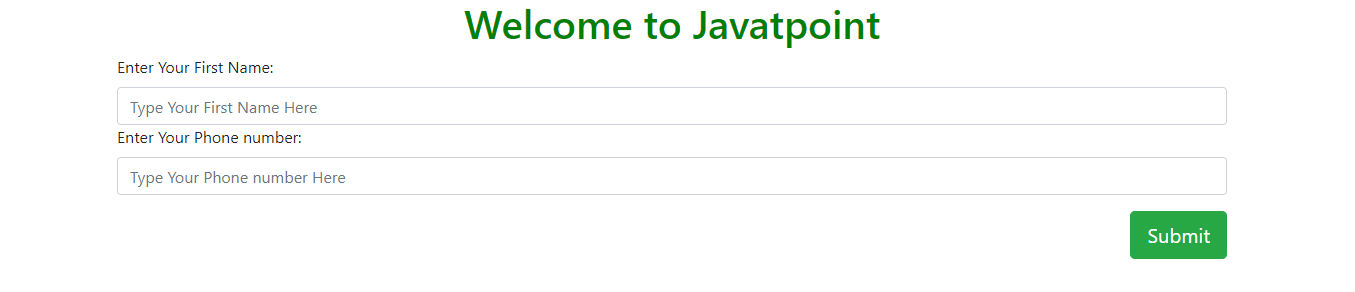
</html> Output:

Explanation:
In the above HTML code, we have used Bootstrap to design a normal web page that has two input fields, and one submit button. In the body section, we have used the container class, which contains all the code. We have used the <form> tag to design the above form where the first input field is of type text, and another one is of type number. Then, we have taken one button with some class names to design it by Bootstrap directly. In this button tag, we have mentioned the class name float-end, which will align it to the right side.
Note: For Bootstrap-3 and Bootstrap-4, we can text-right class to align any element to the right side. But text-right does not work in Bootstrap-5.
Example 2:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Alignment to the right side using float-right class</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/Bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/Bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
Welcome to Javatpoint
</h1>
<form>
<div class="form-group">
<label for="">Enter Your First Name:</label>
<input class="form-control" type="text" placeholder="Type Your First Name Here">
<label for="">Enter Your Phone number:</label>
<input class="form-control" type="number" placeholder="Type Your Phone number Here">
</div>
<div class="form-group">
<!-- using text-right class in button tag -->
<button class="btn btn-success btn-sm text-right" type="submit">
Submit
</button>
</div>
</form>
</div>
</body>
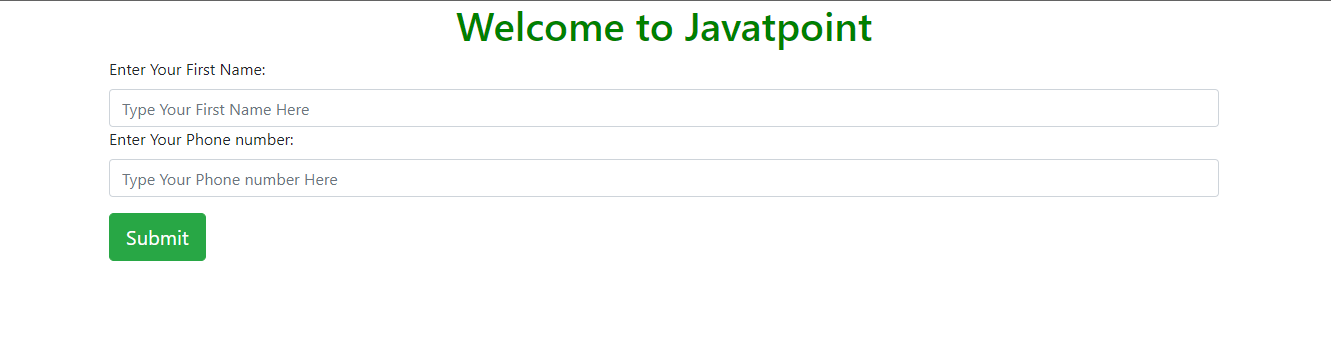
</html> Output:

Explanation:
In the above code, we have used the same code, but in the button tag, we have used the text-right class instead of the float-right class. In Bootstrap-2 or Bootstrap-3 text-right class is used to align any element to the right side. But in the Bootstrap-5, this class is replaced by the float-right class to align to the right side. So, we have tried the above code in the Bootstrap-5. It is not working, and by default, the button is aligned to the left side of the text box.
Leave a Reply