In this section, we are going to use the bootstrap-multiselect.js plugin so that we can select multiple dropdown options with checkboxes. We will use Bootstrap and Jquery to do this. Bootstrap Jquery uses the plugin of bootstrap-multiselect.js so that users can select more than one checkbox. A lot of plugins are contained by Bootstrap, such as colorpicker, datepicker, select with search, etc. It is very easy for us to integrate with our Bootstrap project no matter that we are using Codeigniter framework, Laravel framework, Symfony framework, PHP, any other framework of PHP, etc.
JQuery plugin is described by the bootstrap multi-select, which is used to create components of multi-select dropdown. This plugin has a lot of features, and it is created on the basis of the Twitter Bootstrap framework. Simple HTML select can be easily transformed into a Bootstrap button by using the Bootstrap-multiselect at runtime. When we click on that button, the dropdown menu will be opened with available options as checkboxes. Using the multi-select option, users can select more than one option at once. In the below example, we will use the Bootstrap plugin of a bootstrap-multiselect.js query so that we can create checkboxes with the dropdown list.
The facility of selecting multiple things with radio button, search, etc are also provided by the bootstrap-multiselect.js. In our example below, we will provide the dropdown box of many languages and we can select more than one language with a checkbox according to our need. This example is very simple and we can easily integrate our current application with the below example. In order to perform multiple select dropdown with checkbox by using the Bootstrap JQuery, the step by step process is described as follows:
Example:
<html lang="en">
<head>
<title>Jquery multiple select with checkboxes using bootstrap-multiselect.js</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css">
</head>
<body>
<div class="container">
<strong>Select Language:</strong>
<select id="multiple-checkboxes" multiple="multiple">
<option value="php">PHP</option>
<option value="javascript">JavaScript</option>
<option value="java">Java</option>
<option value="sql">SQL</option>
<option value="jquery">Jquery</option>
<option value=".net">.Net</option>
</select>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#multiple-checkboxes').multiselect();
});
</script>
</body>
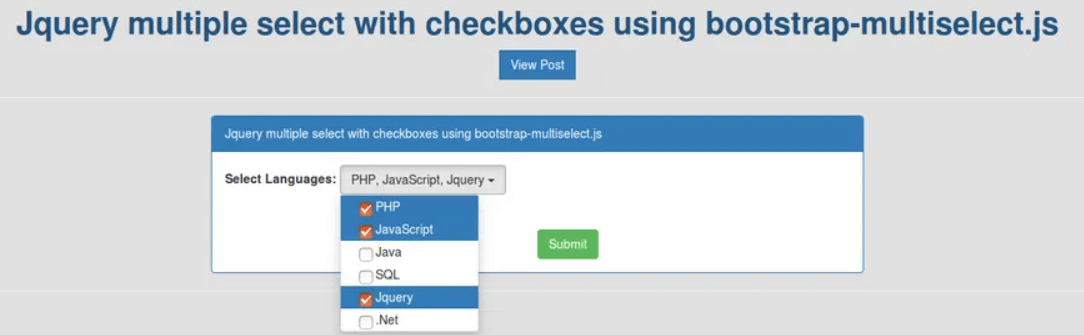
</html> Now our above code is ready to run. When we run this code, the following output will be generated:

Leave a Reply