Responsive Web Design (RWD) is a web-designing and development approach that makes the web pages render well and correctly on various devices with different screen sizes and resolutions.
The motive of responsive web design is to ensure that the user experience is consistent and optimized regardless of whether the website is viewed on a mobile device, a desktop computer, laptop, or a tablet.
RWD Structure
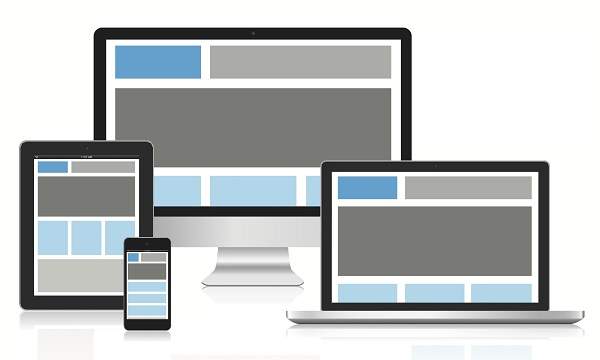
The following figure describes the structure of responsive web designing, where the same page can be viewed optimally on different kinds of devices of varied sizes and resolutions.

Cascading Style Sheets (CSS) plays a crucial role in responsive web designing. Following are few of the concepts and techniques that are used in CSS for responsive web designing:
- Media Queries: Media queries allow you to apply CSS rules based on characteristics of the device, such as its screen width, height, or even its orientation (landscape or portrait). By using media queries, you can define different styles for different devices.
- Flexible Grid Layouts: Instead of using fixed-width layouts, responsive designs often use flexible grid layouts. CSS frameworks like Bootstrap provide grid systems that automatically adjust the layout based on the screen size.
- Flexible Images and Media: Images and other media elements, such as videos, can be made responsive by using the max-width: 100% property. This ensures that images scale down proportionally within their parent containers.
- Viewport Meta Tag: The viewport meta tag is used in the HTML <head> to control the viewport behavior and scale on mobile devices. It is crucial for ensuring proper rendering on various screen sizes.
Leave a Reply