CSS image gallery is a collection of images that is displayed using CSS. CSS can be used to control the layout of the images, their size, spacing, and other visual properties.
CSS image galleries are commonly used on websites to display products, portfolios, or other visual content in a visually appealing way.
To create a simple image gallery, you can follow these steps:
- Use a HTML container element, such as <div>.
- Add the images to the container element. You can use an <img> tag to display the images.
- Each image should be wrapped in an <a> tag to make them clickable.
- Add the display: flex property to the div container element.
- Add flex-flow: row wrap property to set the direction of the flex container to row.
Simple Image Gallery
The following example shows a simple image gallery layout that is displayed in a row −
<html><head><style>
.image-gallery {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
}
.image-gallery img {
width: 25%;
height: 250px;
}
</style></head><body><div class="image-gallery"><img src="images/red-flower.jpg" alt="Red Flower"><img src="images/white-flower.jpg" alt="White Flower"><img src="images/orange-flower.jpg" alt="Orange Flower"></div></body></html>Image Gallery With a Hover Effect
You can make a simple and effective image gallery with a hover effect. When the user hovers over an image, it will become larger and have a red border added to it.
Here is an example −
<html><head><style>
.image-gallery {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
}
.image-gallery .image-item {
width: 30%;
text-align: center;
}
.image-gallery img {
width: 100%;
height: 220px;
transition: transform 0.2s;
}
.image-gallery .image-item:hover {
transform: scale(1.1);
border: 3px solid red;
}
.image-description {
margin-top: 10px;
}
</style></head><body><h3>Hover over the images to see the effect</h3><div class="image-gallery"><div class="image-item"><img src="images/red-flower.jpg" alt="Red Flower"><div class="image-description">Red Flower</div></div><div class="image-item"><img src="images/see.jpg" alt="White Flower"><div class="image-description">See</div></div><div class="image-item"><img src="images/orange-flower.jpg" alt="Orange Flower"><div class="image-description">Orange Flower</div></div></div></body></html>Responsive Image Gallery Using Media Query
You can use CSS media queries to create a responsive image gallery that scales and rearranges its content based on the screen width, providing an optimal viewing experience on different devices and screen sizes. On smaller screens, the images will be wider and more spaced apart.
Syntax
@media [media query] {
/* CSS rules to apply if the media query matches */
}
Here is an example −
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>
.image-gallery {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
}
.image-gallery .image-item {
width: 30%;
text-align: center;
}
.image-gallery img {
width: 100%;
height: 220px;
transition: transform 0.2s;
}
.image-gallery .image-item:hover {
transform: scale(1.1);
border: 3px solid red;
}
.image-description {
margin-top: 10px;
}
@media only screen and (max-width: 800px) {
.image-gallery .image-item {
width: 40%;
margin: 20px;
}
}
@media only screen and (max-width: 300px) {
.image-gallery .image-item {
width: 100%;
margin: 20px;
}
}
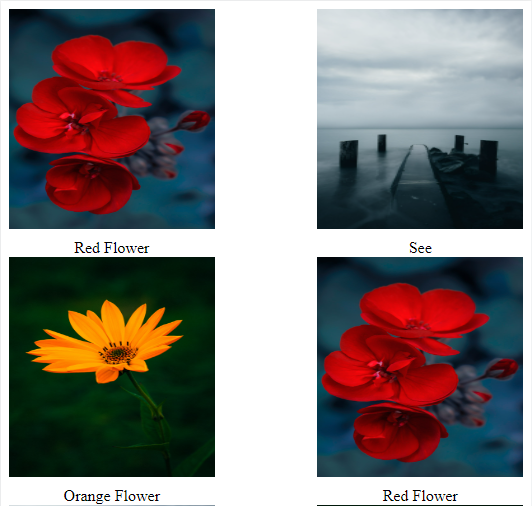
</style></head><body><h3>Resize the browser window to see the effect.</h3><div class="image-gallery"><div class="image-item"><img src="images/red-flower.jpg" alt="Red Flower"><div class="image-description">Red Flower</div></div><div class="image-item"><img src="images/see.jpg" alt="White Flower"><div class="image-description">See</div></div><div class="image-item"><img src="images/orange-flower.jpg" alt="Orange Flower"><div class="image-description">Orange Flower</div></div><div class="image-item"><img src="images/red-flower.jpg" alt="Red Flower"><div class="image-description">Red Flower</div></div><div class="image-item"><img src="images/see.jpg" alt="White Flower"><div class="image-description">See</div></div><div class="image-item"><img src="images/orange-flower.jpg" alt="Orange Flower"><div class="image-description">Orange Flower</div></div></div></body></html>The following screenshot shows image gallery layout on full screen mode:

The following screenshot shows how an image gallery would be displayed on a screen with a maximum width of 800px:

The following screenshot shows how an image gallery would be displayed on a screen with a maximum width of 300px:

CSS Image Gallery With Horizontal Scroll
The example shows how to create an image gallery with a horizontal scrollable layout using the overflow property −
<html><head><style>
.image-gallery {
overflow: auto;
white-space: nowrap;
padding: 5px;
background-color: #78e756;
}
.image-gallery img {
width: 25%;
height: 250px;
margin: 10px;
}
</style></head><body><div class="image-gallery"><img src="images/red-flower.jpg" alt="Red Flower"><img src="images/white-flower.jpg" alt="White Flower"><img src="images/orange-flower.jpg" alt="Orange Flower"><img src="images/red-flower.jpg" alt="Red Flower"><img src="images/white-flower.jpg" alt="White Flower"><img src="images/orange-flower.jpg" alt="Orange Flower"></div></body></html>CSS Image Gallery With Vertical Scroll
The following example shows how to create an image gallery with a vertical scrollable layout using the overflow property −
<html><head><style>
.image-gallery {
overflow: auto;
padding: 5px;
background-color: #78e756;
}
.image-gallery img {
width: 30%;
height: 250px;
margin: 10px;
}
</style></head><body><div class="image-gallery"><img src="images/red-flower.jpg" alt="Red Flower"><img src="images/white-flower.jpg" alt="White Flower"><img src="images/orange-flower.jpg" alt="Orange Flower"><img src="images/red-flower.jpg" alt="Red Flower"><img src="images/white-flower.jpg" alt="White Flower"><img src="images/orange-flower.jpg" alt="Orange Flower"></div></body></html>CSS Grid Image Gallery
- The following example demonstrates a simple image gallery that has three different views: three images, two images, or full width.
- When you click on one of the buttons, the gallery will switch to the corresponding layout.
<html><head><style>
.image-gallery {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.image-container {
width: 30%;
height: 250px;
margin: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.image-container img {
width: 100%;
height: 100%;
margin: 10px;
}
.two-columns .image-container {
width: 45%;
margin: 10px;
}
.full-width .image-container {
width: 100%;
margin: 20px;
}
.button-container {
text-align: center;
}
.button-container button {
background-color: #7dfa2a;
border: none;
padding: 10px 20px;
margin: 15px;
}
</style></head><body><div class="button-container"><button onclick="showFourImages()">Three Images</button><button onclick="showTwoImages()">Two Images</button><button onclick="showFullWidth()">Full Width</button></div><div class="image-gallery"><div class="image-container"><img src="images/red-flower.jpg" alt="Red Flower"></div><div class="image-container"><img src="images/white-flower.jpg" alt="White Flower"></div><div class="image-container"><img src="images/orange-flower.jpg" alt="Orange Flower"></div><div class="image-container"><img src="images/red-flower.jpg" alt="Red Flower"></div><div class="image-container"><img src="images/white-flower.jpg" alt="White Flower"></div><div class="image-container"><img src="images/orange-flower.jpg" alt="Orange Flower"></div></div><script>
function showFourImages() {
document.querySelector(".image-gallery").className = "image-gallery";
}
function showTwoImages() {
document.querySelector(".image-gallery").className = "image-gallery two-columns";
}
function showFullWidth() {
document.querySelector(".image-gallery").className = "image-gallery full-width";
}
</script></body></html>CSS Tabbed Image Gallery
The following example creates a simple image gallery. When you click on a small image, a larger version of the same image will open −
<html><head><style>
.image-gallery {
display: flex;
justify-content: space-between;
float: center;
}
.image-container {
display: flex;
justify-content: center;
align-items: center;
width: 25%;
height: 250px;
left: 0;
top: 0;
}
.image-container img {
width: 200px;
height: 150px;
cursor: pointer;
}
.gallery-tab {
display: none;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.tab-content {
margin: auto;
display: block;
width: 80%;
height: 80%;
}
.tab-content img {
width: 100%;
height: auto;
}
</style></head><body><div class="image-gallery"><div class="image-container" onclick="opentab('red')"><img src="images/red-flower.jpg" alt="Red Flower" id="red"></div><div class="image-container" onclick="opentab('white')"><img src="images/white-flower.jpg" alt="White Flower" id="white"></div><div class="image-container" onclick="opentab('orange')"><img src="images/orange-flower.jpg" alt="Orange Flower" id="orange"></div></div><div id="tab" class="gallery-tab"><img class="tab-content" id="tabImg"></div><script>
function opentab(imageId) {
var tab = document.getElementById("tab");
var tabImg = document.getElementById("tabImg");
tab.style.display = "block";
tabImg.src = document.getElementById(imageId).src;
}
</script></body></html>CSS slideshow
The following example demostartes a simple image slideshow with navigation buttons and dots to indicate the current slide. Users can click on the navigation buttons or dots to switch between images in the slideshow −
<html><head><style>
.slideshow-container {
position: relative;
width: 100%;
overflow: hidden;
}
.image-gallery {
display: flex;
transition: transform 0.5s ease-in-out;
}
.image-container {
width: 100%;
height: 100%;
}
.image-container img {
width: 100%;
height: 100%;
}
.prev-img, .next-img {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
}
.next-img {
right: 0;
}
.prev-img:hover, .next-img:hover {
background-color: rgba(0, 0, 0, 0.8);
}
.dot-container {
text-align: center;
margin-top: 20px;
}
.custom-dot {
height: 10px;
width: 10px;
margin: 0 5px;
background-color: #e98a8a;
border-radius: 50%;
display: inline-block;
cursor: pointer;
}
.active-dot {
background-color: #706868;
}
</style></head><body><div class="slideshow-container"><div class="image-gallery"><div class="image-container"><img src="images/scenery.jpg" alt="Red Flower"></div><div class="image-container"><img src="images/scenery3.jpg" alt="White Flower"></div><div class="image-container"><img src="images/scenery4.jpg" alt="Orange Flower"></div></div><a class="prev-img" onclick="slides(-1)">❮</a><a class="next-img" onclick="slides(1)">❯</a></div><div class="dot-container"><span class="custom-dot" onclick="activeSlides(1)"></span><span class="custom-dot" onclick="activeSlides(2)"></span><span class="custom-dot" onclick="activeSlides(3)"></span></div><script>
var index = 1;
displaySlides(index);
function slides(n) {
displaySlides(index += n);
}
function activeSlides(n) {
displaySlides(index = n);
}
function displaySlides(n) {
var i;
var allSlides = document.getElementsByClassName("image-container");
var allDots = document.getElementsByClassName("custom-dot");
if (n > allSlides.length) {
index = 1;
}
if (n < 1) {
index = allSlides.length;
}
for (i = 0; i < allSlides.length; i++) {
allSlides[i].style.display = "none";
}
for (i = 0; i < allDots.length; i++) {
allDots[i].className = allDots[i].className.replace(" active-dot", "");
}
allSlides[index - 1].style.display = "block";
allDots[index - 1].className += "active-dot";
}
</script></body></html>CSS Slideshow Gallery
- The following example demonstrates a simple slideshow gallery. The gallery has several images, and only one image is shown at a time.
- You can click the left and right arrows to move through the images.
Here is an example −
<html><head><style>
.slideshow-container {
position: relative;
width: 100%;
overflow: hidden;
}
.image-gallery {
display: flex;
transition: transform 0.5s ease-in-out;
}
.image-container {
width: 100%;
height: 100%;
}
.image-container img {
width: 100%;
height: 100%;
}
.prev-img, .next-img {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
}
.next-img {
right: 0;
}
.prev-img:hover, .next-img:hover {
background-color: rgba(0, 0, 0, 0.8);
}
.bottom-img-container {
text-align: center;
margin-top: 20px;
}
.bottom-img {
height: 80px;
width: 80px;
margin: 0 10px;
cursor: pointer;
opacity: 0.5;
}
.bottom-img.current-bottom-img {
opacity: 1;
}
</style></head><body><div class="slideshow-container"><div class="image-gallery"><div class="image-container"><img src="images/scenery.jpg" alt="Red Flower"></div><div class="image-container"><img src="images/scenery3.jpg" alt="White Flower"></div><div class="image-container"><img src="images/scenery4.jpg" alt="Orange Flower"></div></div><a class="prev-img" onclick="slides(-1)">❮</a><a class="next-img" onclick="slides(1)">❯</a></div><div class="bottom-img-container"><img class="bottom-img current-bottom-img" src="images/scenery.jpg" onclick="activeSlides(1)"><img class="bottom-img" src="images/scenery3.jpg" onclick="activeSlides(2)"><img class="bottom-img" src="images/scenery4.jpg" onclick="activeSlides(3)"></div><script>
var index = 1;
displaySlides(index);
function slides(n) {
displaySlides(index += n);
}
function activeSlides(n) {
displaySlides(index = n);
}
function displaySlides(n) {
var i;
var allSlides = document.getElementsByClassName("image-container");
var allThumbnails = document.getElementsByClassName("bottom-img");
if (n > allSlides.length) {
index = 1;
}
if (n < 1) {
index = allSlides.length;
}
for (i = 0; i < allSlides.length; i++) {
allSlides[i].style.display = "none";
}
for (i = 0; i < allThumbnails.length; i++) {
allThumbnails[i].className = allThumbnails[i].className.replace(" current-bottom-img", "");
allThumbnails[i].style.filter = "brightness(50%)";
}
allSlides[index - 1].style.display = "block";
allThumbnails[index - 1].className += " current-bottom-img";
allThumbnails[index - 1].style.filter = "brightness(100%)";
}
</script></body></html>
Leave a Reply