The box model is a fundamental concept in CSS (Cascading Style Sheets) that describes how elements on a web page are structured and displayed. It defines the properties and behavior of the content, padding, borders, and margins of an element.
The significance of the box model in CSS is as follows:
- Visual representation: The box model allows developers to visualize and understand how elements are structured and how they will appear on the web page. Each element is represented as a rectangular box, with content inside the box surrounded by padding, borders, and margins.
- Layout and positioning: The box model affects the layout and positioning of elements on a web page.
- Size calculations: The box model allows for precise calculations of element dimensions, including the width and height.
- Control and customization: With the box model, developers have fine-grained control over the appearance of elements.
- Responsive design: The box model plays a crucial role in responsive web design, where elements need to adapt and respond to different screen sizes and devices.
CSS box model
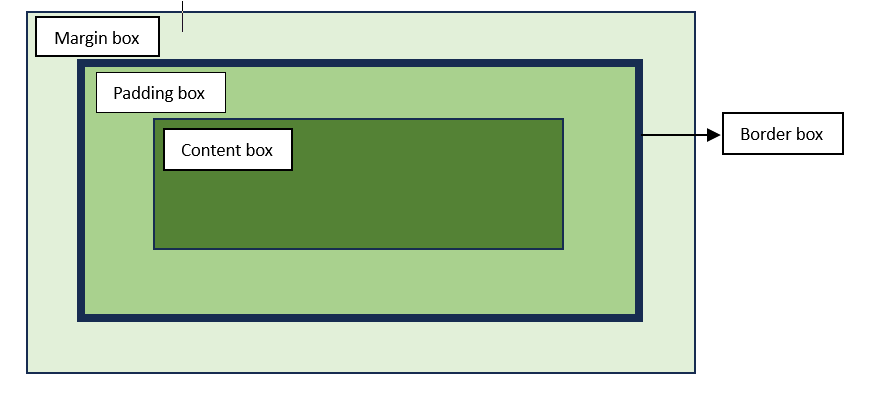
The CSS box model is a concept used to describe how elements in a webpage are structured and displayed visually. It consists of four essential components: content, padding, border, and margin, as demonstrated in the following diagram:

Let us understand each these components in detail:
- Content box: This is the innermost part of the box and refers to the actual content of an element, such as text, images, or other media. It is surrounded by padding, border, and margin. You can set its size using the properties such as inline size and block-size, also known as width and height.
- Padding box: Represents the space between the content and the element’s border. It can be applied separately to each side of the element (top, right, bottom, and left) and is often used to create spacing or provide visual cushioning. The size of this box is set using padding and other related properties.
- Border box: Defines a line or boundary around the padding and content of an element. It can have properties like size, style, and color, which can be adjusted individually for each side. The size of this box is set using border and other related properties.
- Margin box: Represents the space outside the border of an element. Like padding, margins can also be set separately for each side and are typically used to create space between elements on a webpage. The size of this box is set using margin and other related properties.
The total space an element occupies on the web page is the sum of its content width, padding, border, and margin. Understanding the CSS Box Model is crucial for designing and positioning elements on a webpage, as it allows you to control spacing, layout, and overall design.
There are two types of box models :
- Standard box model
- Alternative box model
Browsers use the standard box model, by default. Let us look into both the types of box models in the following sections.
Standard box model
When values for inline-size and block-size is passed, in case of a standard box model, it defines the width and height of the content box. In order to calculate the total size taken up by the box, you need to add up the padding and border, if any, specified.
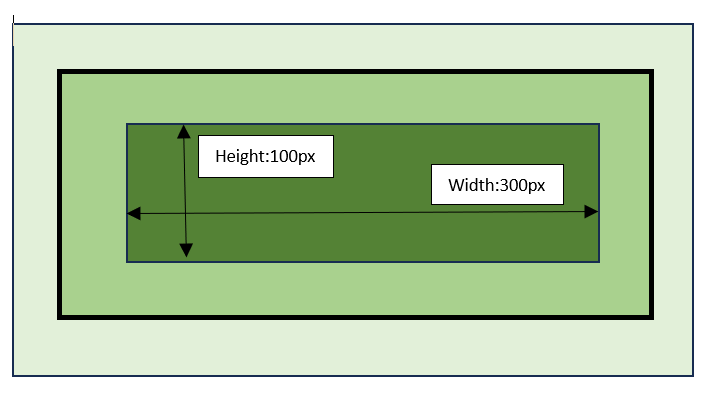
Refer the image below for a better understanding.

Consider the following dimensions of the box and let us calculate the actual space taken by the box:
.box {
width: 300px;
height: 100px;
margin: 20px;
padding: 15px;
border: 5px solid green;
}
The space taken by the box having dimensions listed up will be:
| Dimension | Calculation |
|---|---|
| width | width + padding-left + padding-right + border-left + border-right |
| height | height + padding-top + padding-bottom + border-top + border-bottom |
Total width = 300(width)+15 (left padding)+15 (right padding)+5 (left border)+5 (right border) = 340px
Total height = 100(height)+15 (top padding)+15 (bottom padding)+5 (top border)+5 (bottom border) = 140px
The box area is only upto the margin, and thus margin area does not add up to the final space taken by the box.
Alternative box model
In case of an alternative box model, the actual width of an element is the value of width that is passed to it and same is the case with height. There is no need of adding the padding and border while calculating the actual size of the box.
In order to enable or turn on the alternative box model for an element, you need to set box-sizing: border-box on it. Refer the syntax given below:
.box {
box-sizing: border-box;
}
Let us consider the same dimensions of the box, as mentioned in above example and calculate the actual space taken by the box:
.box {
width: 300px;
height: 100px;
margin: 20px;
padding: 15px;
border: 5px solid green;
}
The space taken by the box having dimensions listed up will be:
Total width = width = 300px
Total height = height = 100px
Example
Here is an example of standard and alternative box models:
<html><head><style>
.box {
width: 300px;
height: 100px;
margin: 20px;
padding: 15px;
border: 5px solid green;
background-color: aquamarine;
}
.alternative-model {
box-sizing: border-box;
}
</style></head><body><div class="box"><h3>Standard box model</h3><p>Total width=300+15+15+5+5=340px</p><p>Total height=100+15+15+5+5=140px</p></div><div class="box alternative-model"><h3>Alternative box model</h3><p>Total width=300px / height=100px</p></div></body></html>Borders, Padding and Margins
The important components of a box model are borders, padding and margins.
Borders
Border comes in between the margin and the padding of a box. There are a variety of CSS properties, used to style the four borders, where each border has a style, width, and color, that can be modified.
You can use the property border to set the width, style, or color of the borders. It is a shorthand for individual borders.
All the properties related to border are listed in the table below:
| Property | Description |
|---|---|
| border | Shorthand property for setting all the border properties in one declaration |
| border-bottom | Shorthand property for setting bottom border of an element. |
| border-bottom-color | Sets the color of bottom border of an element. |
| border-bottom-width | Sets the width of bottom border of an element. |
| border-bottom-style | Sets the style of bottom border of an element. |
| border-color | Shorthand property for setting border color of an element. |
| border-left | Shorthand property for setting left border of an element. |
| border-left-color | Sets the color of left border of an element. |
| border-left-width | Sets the width of left border of an element. |
| border-left-style | Sets the style of left border of an element. |
| border-right | Shorthand property for setting right border of an element. |
| border-right-color | Sets the color of right border of an element. |
| border-right-width | Sets the width of right border of an element. |
| border-right-style | Sets the style of right border of an element. |
| border-style | Shorthand property for setting style of border of an element |
| border-top | Shorthand property for setting top border of an element. |
| border-top-color | Sets the color of top border of an element. |
| border-top-width | Sets the width of top border of an element. |
| border-top-style | Sets the style of top border of an element. |
| border-width | Shorthand property for setting border width of an element. |
Padding
Padding is the area between the border and the content. Padding pushes the content away from the border. Padding can not have negative values and when any background is applied to the element, it will be displayed behind the padding.
The padding property can be set for all four sides of an element (top, right, bottom, and left) using the shorthand syntax, or individually for each side using specific properties.
All the properties related to padding are listed in the table below:
| Property | Description |
|---|---|
| padding | Shorthand property that is used for setting all the padding properties in one declaration. |
| padding-top | Sets the top padding of an element. |
| padding-right | Sets the right padding of an element. |
| padding-bottom | Sets the bottom padding of an element. |
| padding-left | Sets the left padding of an element. |
Margins
Margin is the invisible space around the box that pushes the elements away from the box. The margin property is helpful in adjusting the layout of the elements on a webpage.
The margin property can be set for all four sides of an element (top, right, bottom, and left) using the shorthand syntax, or individually for each side using specific properties.
Positive and negative values can be passed to the margin property. The negative value may result in overlapping of the element. In the calculation of total space taken up by an element, does not include the margin, be it a standard or alternative box model.
All the properties related to margin are listed in the table below:
| Property | Description |
|---|---|
| margin-shorthand | Shorthand property that is used for setting all the margin properties in one declaration. |
| margin-top | Sets the top margin of an element. |
| margin-right | Sets the right margin of an element. |
| margin-bottom | Sets the bottom margin of an element. |
| margin-left | Sets the left margin of an element. |
- When an element holds two positive margins, the two will combine to form one margin; where the margin size will be equal to the largest individual margin.
- When an element holds two negative margins, they will collapse; where the margin size will be equal to the smallest individual margin.
- When an element holds a negative margin, the negative value will be subtracted from the total value.
Box model and inline boxes
The inline elements also have boxes around them. They also have margin, padding, borders, just like any other box.
Example
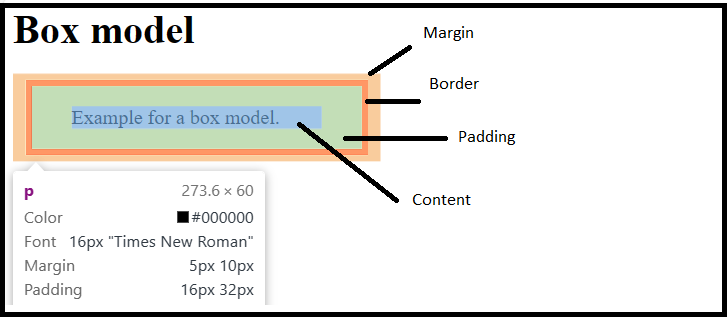
Here is an example where the box model around an inline element <p> is explained. Refer the diagram for detail description.
<html><head><style>
p {
padding: 1em 2em;
margin: 5px 10px;
border: 5px solid red;
width: 200px;
}
</style></head><body><h1>Box model</h1><p>Example for a box model.</p></body></html>
Display : inline-block
An element with display: inline-block, respects the width and height values. And the values of padding, border, and margin will push away other elements, from the box.
This feature is useful in cases where you want to give a larger area for an element, for example, a link <a>. You can use the display: inline-block on that element along with padding and other related properties.
Example
Here is an example:
<html><head><style>
a {
padding: 1em 2em;
margin: 5px 10px;
border: 5px solid red;
width: 50px;
display: inline-block;
background-color: beige;
font-size: 1em;
}
</style></head><body><h1>display: inline-block</h1><a href="">First</a><a href="">Second</a><a href="">Third</a></body></html>Here is an example of an inline-element:
<html><head><style>
a {
padding: 0em 2em;
margin: 10px 10px;
border: 5px solid red;
width: 50px;
background-color: beige;
font-size: 1em;
}
</style></head><body><p>The display:inline-block respects the width of the element. Here it is applied on the link <a href="">First</a>.
As you change the value of padding, margin or/and border you can see the change.</p></body></html>You can reduce the margin, padding, or / and border, to see the shift in the inline elements.
Block and inline boxes
CSS offers different types of boxes that are either block boxes or inline boxes. The way these boxes are displayed, it can be of two types: inner display type and outer display type.
Display of a box can be set using the display property of CSS, which have various values. Based on these values the display can be determined.
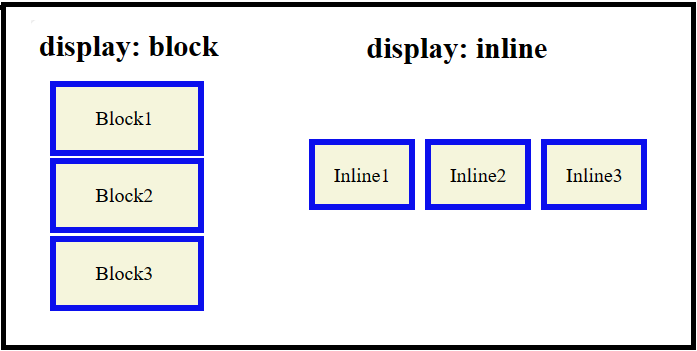
Refer the diagram for a better understanding of display: block | inline.

Outer display type – block
When the display type of a box is block, you can observe these:
- width and height property values are respected.
- The box will break into a new line.
- The values of padding, margin and border will push the other elements away from the box.
- In case the width property value is not specified, the box will take up the space of the container, filling up 100% of the space.
By default HTML elements like <h1>, <p>, etc. use block as their outer display type.
Outer display type – inline
When the display type of a box is inline, you can observe these:
- width and height property values are not respected and thus not applied.
- The box will not break into a new line.
- Top and bottom margins, padding, and borders will be applied but will not cause other inline boxes to move away from the box.
- Left and right margins, padding, and borders will be applied and will cause other inline boxes to move away from the box.
By default HTML elements like <a>, <em>, <span>, <strong>, etc. use inline as their outer display type.
Inner display type
By default the layout of elements or boxes is block and inline, but the inner display type can be changed, using the values of display property; for example, display: flex | grid. The element will have the outer display as block, but the inner display will change to flex | grid. The direct children of this element, will have display type as flex.
For detailed information and examples related to various values of display, click on display.
Leave a Reply