The width property sets the width of an element’s content area. In case, the box-sizing is set to border-box, the property width sets the width of the border area.
The value specified by the width property remains within the values defined by min-width and max-width properties.
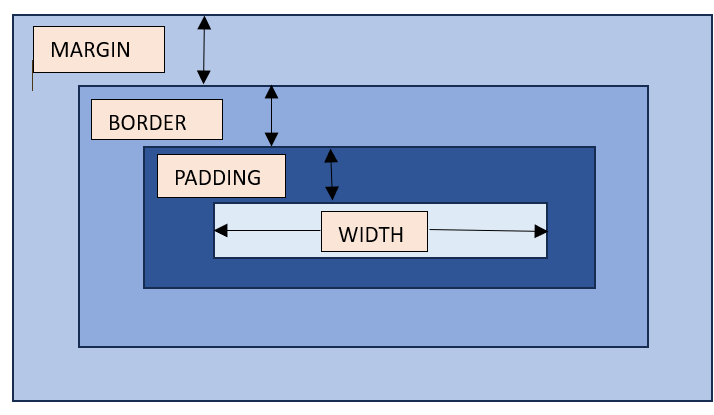
Refer the image for the understanding of width of an element.

Possible Values
- <length>: A specific length value such as pixels (px), centimeters (cm), inches (in), etc.
- <percentage>: A percentage of the width of the containing element.
- auto: The browser will calculate the width automatically based on the content. It is the default value.
- max-content: Defines the intrinsic preferred width.
- min-content: Defines the intrinsic minimum width.
- fit-content: Fits the content in the available space, but never more than max-content.
- fit-content: fit-content formula is used, i.e, min(max-content, max(min-content, <length-percentage>)).
Applies to
All the HTML elements except non-replaced inline elements, table rows, and row groups.
DOM Syntax
object.style.width = "100px";
CSS Width – Length Unit
Here is an example of adding a width to a div element in length units:
<html><head><style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.a {
width: 100px;
background-color: rgb(230, 230, 203);
}
div.b {
width: 5em;
background-color: rgb(230, 230, 203);
}
</style></head><body><div class="a">This div element has a width of 100px.</div><div class="b">This div element has a width of 5em.</div></body></html>CSS Width – Percentage Value
Here is an example of adding a width to a div element in percentage values:
<html><head><style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.a {
width: 120%;
background-color: yellow;
}
div.b {
width: 20%;
background-color: rgb(236, 190, 190);
}
</style></head><body><div class="a">This div element has a width of 120%.</div><div class="b">This div element has a width of 20%.</div></body></html>CSS Width – Auto
Here is an example of adding a width to a div element as auto:
<html><head><style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.auto {
width: auto;
background-color: yellow;
}
</style></head><body><div class="auto">This div element has a width set as auto.</div></body></html>CSS Width – Using max-content and min-content
Here is an example of width equal to max-content and min-content:
<html><head><style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.c {
width: max-content;
background-color: bisque;
}
div.d {
width: min-content;
background-color: darkseagreen;
}
</style></head><body><div class="c">This div element has a width as max-content.</div><div class="d">This div element has a width of min-content.</div></body></html>CSS width – Image
Here is an example of adding width to an image:
<html><head><style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
.demoImg {
margin-top: 15px;
width: 300px;
margin-right: 0.5in;
}
</style></head><body><img class="demoImg" src="images/scancode.png" alt="image-width"></body></html>CSS width – Using fit-content
Here is an example of fit-content value set for width of a list:
<html><head><style>
ul {
background-color: beige;
width: fit-content;
padding: 1.5em;
border: 2px solid black;
}
li {
display: inline-flex;
background-color: orange;
border: 2px solid black;
padding: 0.5em;
}
</style><body><ul><li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li></ul></body></html>CSS Width – Related Properties
Following is the list of related CSS properties of width:
| property | value |
|---|---|
| max-width | Sets an upper bound on the width of an element. |
| min-width | Sets a lower bound on the width of an element. |
| min-content | Sets intrinsic minimum width of the content. |
| max-content | Sets intrinsic maximum width of the content. |
| fit-content | Fits the content depending on the available size. |
| fit-content() | Clamps a given size based on the formula min(maximum size, max(minimum size, argument)). |
Leave a Reply