For Mobile testing, we are going to use Desktop browser which will act as device browser for testing purpose. Let us understand its procedure in this chapter.
To test your app on mobile browsers we need to install the webdriver-user-agent.
Installing webdriver-user-agent
gem install webdriver-user-agent
Now, we are going to use the Webdriver useragent as shown in the example below −
Example
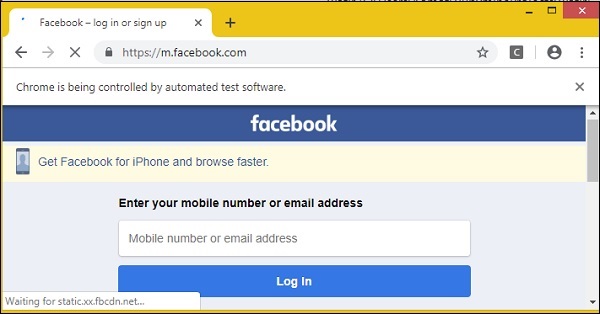
require 'watir' require 'webdriver-user-agent' driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape) browser = Watir::Browser.new driver browser.goto 'https://facebook.com' puts "#{browser.url}" puts browser.url == 'https://m.facebook.com/'We have given facebook.com url. When you execute it, it opens up in the mobile mode, based on the useragent, as shown below −

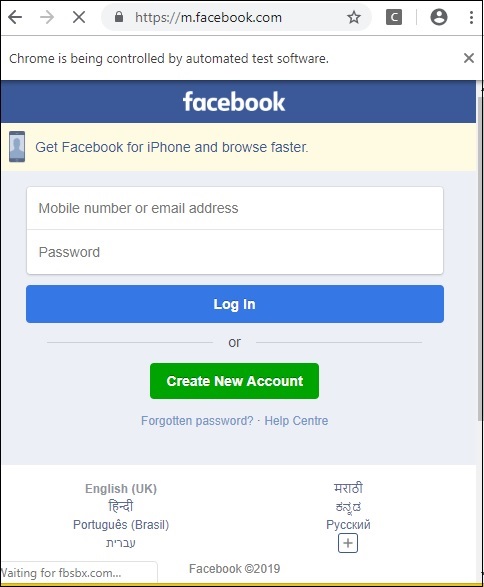
Let us now try in portrait mode. Use the following code for this purpose −
require 'watir' require 'webdriver-user-agent' driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait) browser = Watir::Browser.new driver browser.goto 'https://facebook.com' puts "#{browser.url}" puts browser.url == 'https://m.facebook.com/'The output in the portrait mode is as shown below −

Leave a Reply