In this chapter, we will learn how to use headless option of the Watir webdriver to test the page url.
Syntax
Browser = Watir::Browser.new :chrome, headless: true
The test page that we are going to test is shown here −<html> <head> <title>Testing UI using Watir</title> </head> <body> <script type = "text/javascript"> function wsentered() { console.log("inside wsentered"); var firstname = document.getElementById("firstname"); if (firstname.value != "") { document.getElementById("displayfirstname").innerHTML = "The name entered is : " + firstname.value; document.getElementById("displayfirstname").style.display = ""; } } </script> <div id = "divfirstname"> Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" /> </div> <br/> <br/> <div style = "display:none;" id = "displayfirstname"></div> </body> </html>Output

Watir code
require 'watir' b = Watir::Browser.new :chrome, headless: true b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(name: 'firstname') t.exists? t.set 'Riya Kapoor' t.value t.fire_event('onchange') b.screenshot.save 'headless.png'We have added the option headless :
true to the Watir chrome browser. When you execute the Ruby program, it will not open the browser, everything will get executed in the command line −
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19 [0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)We have added console.log message and the same in printed in command line.
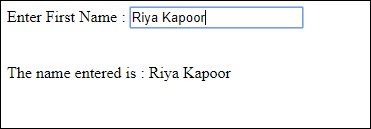
The screenshot of headless.png is shown below −

In Firefox
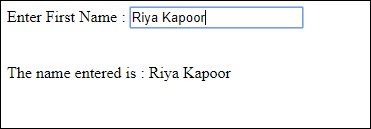
The watir code for Firefox is shown here −require 'watir' b = Watir::Browser.new :firefox, headless: true b.goto('http://localhost/uitesting/textbox.html') t = b.text_field(name: 'firstname') t.exists? t.set 'Riya Kapoor' t.value t.fire_event('onchange') b.screenshot.save 'headlessfirefox.png'The screenshot for headlessfirefox.png is shown here −

Leave a Reply