HTML img tag is used to display image on the web page. HTML img tag is an empty tag that contains attributes only, closing tags are not used in HTML image element.
Let’s see an example of HTML image.
<h2>HTML Image Example</h2>
<img src="good_morning.jpg" alt="Good Morning Friends"/>Output:

Attributes of HTML img tag
The src and alt are important attributes of HTML img tag. All attributes of HTML image tag are given below.
1) src
It is a necessary attribute that describes the source or path of the image. It instructs the browser where to look for the image on the server.
The location of image may be on the same directory or another server.
2) alt
The alt attribute defines an alternate text for the image, if it can’t be displayed. The value of the alt attribute describe the image in words. The alt attribute is considered good for SEO prospective.
3) width
It is an optional attribute which is used to specify the width to display the image. It is not recommended now. You should apply CSS in place of width attribute.
4) height
It h3 the height of the image. The HTML height attribute also supports iframe, image and object elements. It is not recommended now. You should apply CSS in place of height attribute.
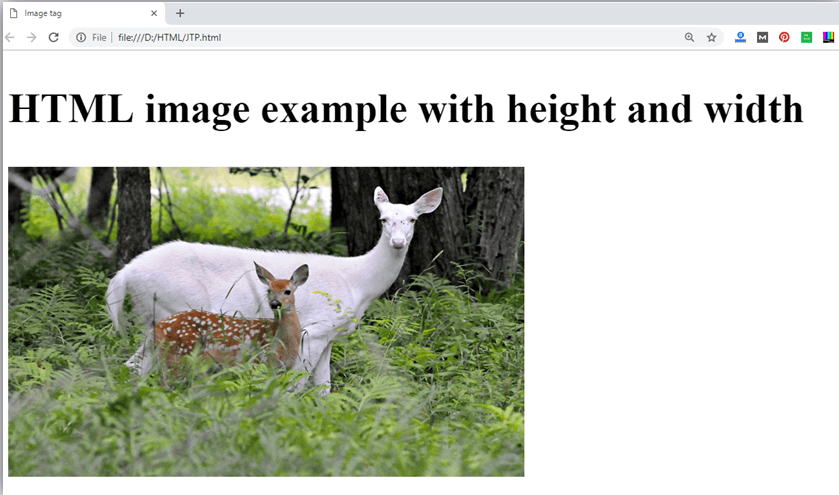
Use of height and width attribute with img tag
You have learnt about how to insert an image in your web page, now if we want to give some height and width to display image according to our requirement, then we can set it with height and width attributes of image.
Example:
<img src="animal.jpg" height="180" width="300" alt="animal image"> Output:

Note: Always try to insert the image with height and width, else it may flicker while displaying on webpage.
Use of alt attribute
We can use alt attribute with tag. It will display an alternative text in case if image cannot be displayed on browser. Following is the example for alt attribute:
<img src="animal.png" height="180" width="300" alt="animal image"> Output:

How to get image from another directory/folder?
To insert an image in your web, that image must be present in your same folder where you have put the HTML file. But if in some case image is available in some other directory then you can access the image like this:
<img src="E:/images/animal.png" height="180" width="300" alt="animal image"> In above statement we have put image in local disk E——>images folder——>animal.png.
Note: If src URL will be incorrect or misspell then it will not display your image on web page, so try to put correct URL.
Use <img> tag as a link
We can also link an image with other page or we can use an image as a link. To do this, put <img> tag inside the <a> tag.
Example:
<a href="https://www.javatpoint.com/what-is-robotics"><img src="robot.jpg" height="100" width="100"></a> Output:

Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <img> | Yes | Yes | Yes | Yes | Yes |
Leave a Reply